1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>留言板</title>
<link rel="stylesheet" type="text/css" href="css/01留言板.css"/>
</head>
<body>
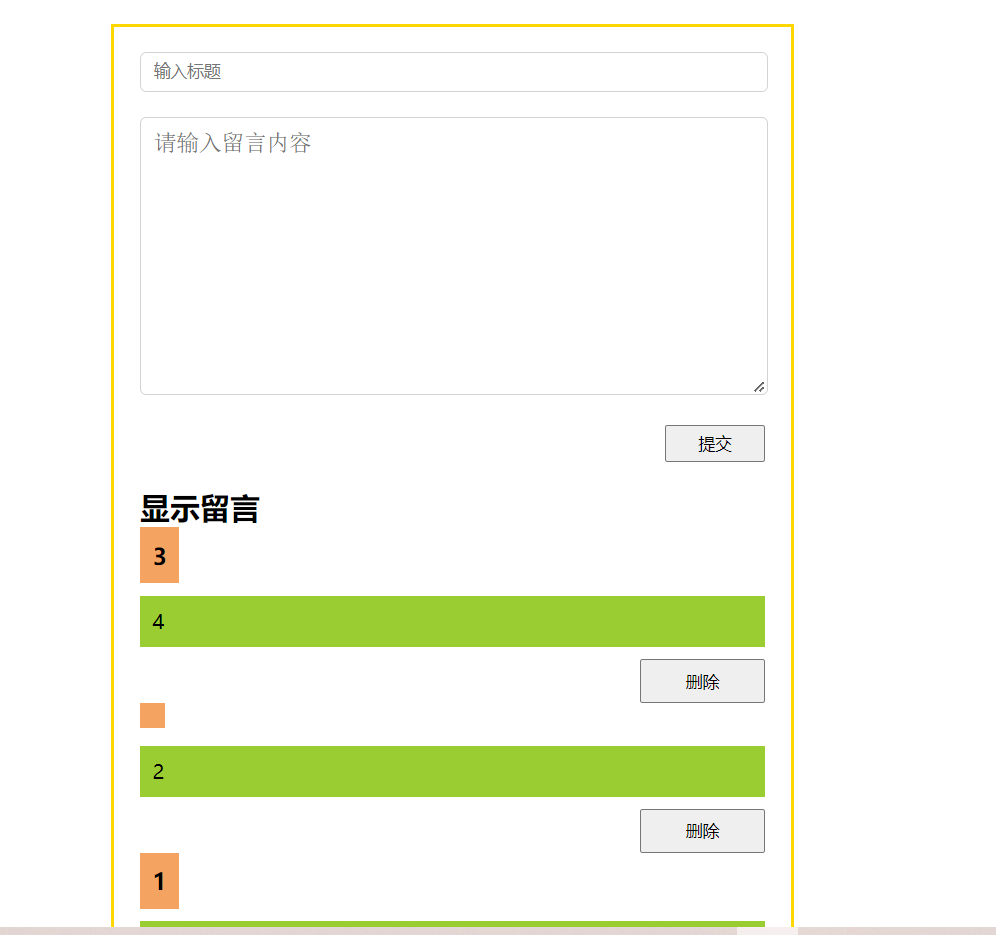
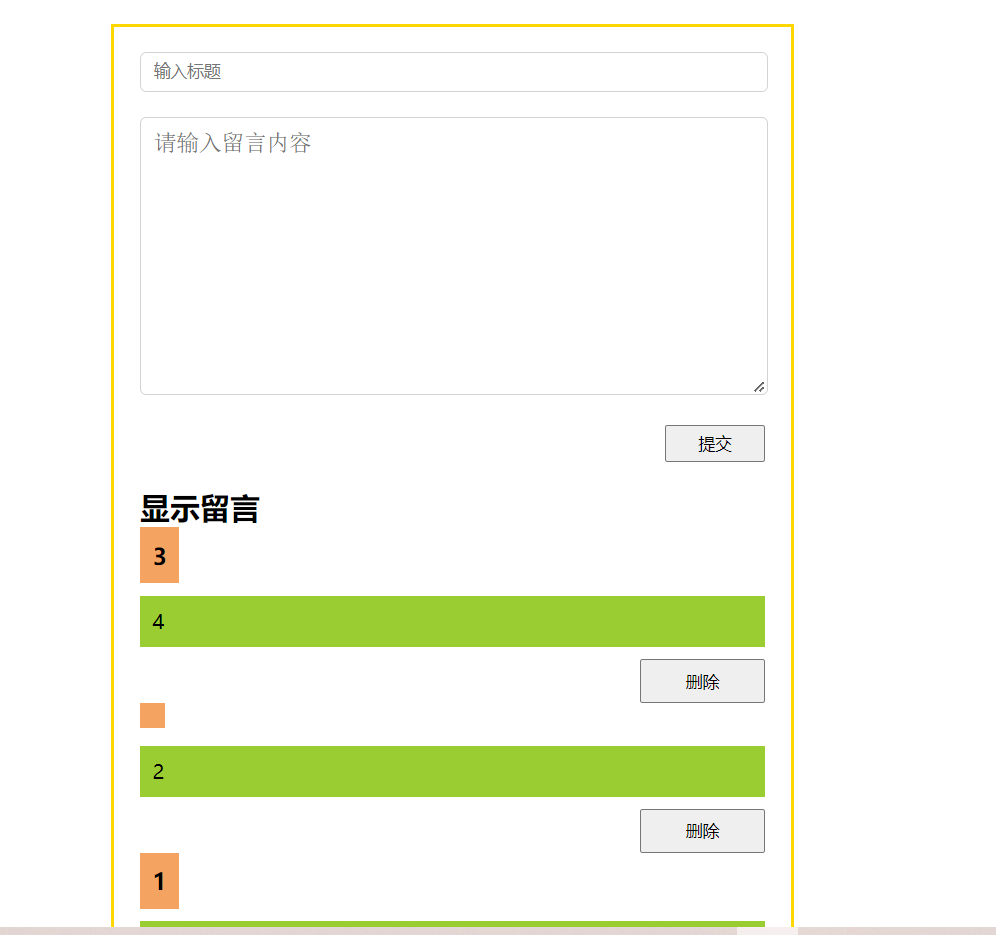
<div class="root">
<ul class="content">
<li>
<input type="text" placeholder="输入标题" id="title"/></li>
<li>
<textarea name="" rows="10" cols="30" id="content" placeholder="请输入留言内容"></textarea>
</li>
<li>
<button id="btn">提交</button>
</li>
</ul>
<div class="comment-list">
<h2>显示留言</h2>
<ul>
</ul>
</div>
</div>
</body>
</html>
<script src="js/jquery-3.5.1.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$("#btn").click(function(){
var li = document.createElement("li");
$(li).addClass("box");
$(li).append("<h3>" + $("#title").val() + "</h3><p>" + $("#content").val() + "</p><button class='delete-btn'>删除</button>" );
$(".comment-list ul").prepend($(li));
$(".delete-btn").click(function(){
$(this).parent().remove();
})
$("#title").val("");
$("#content").val("");
})
</script>
|