1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
| <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jq中的this</title>
</head>
<body>
<ul>
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
<li>列表4</li>
<li>列表5</li>
<li>列表6</li>
<li>列表7</li>
<li>列表8</li>
<li>列表9</li>
<li>列表10</li>
</ul>
</body>
</html>
<script src="js/jquery-3.5.1.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$("li").click(function(){
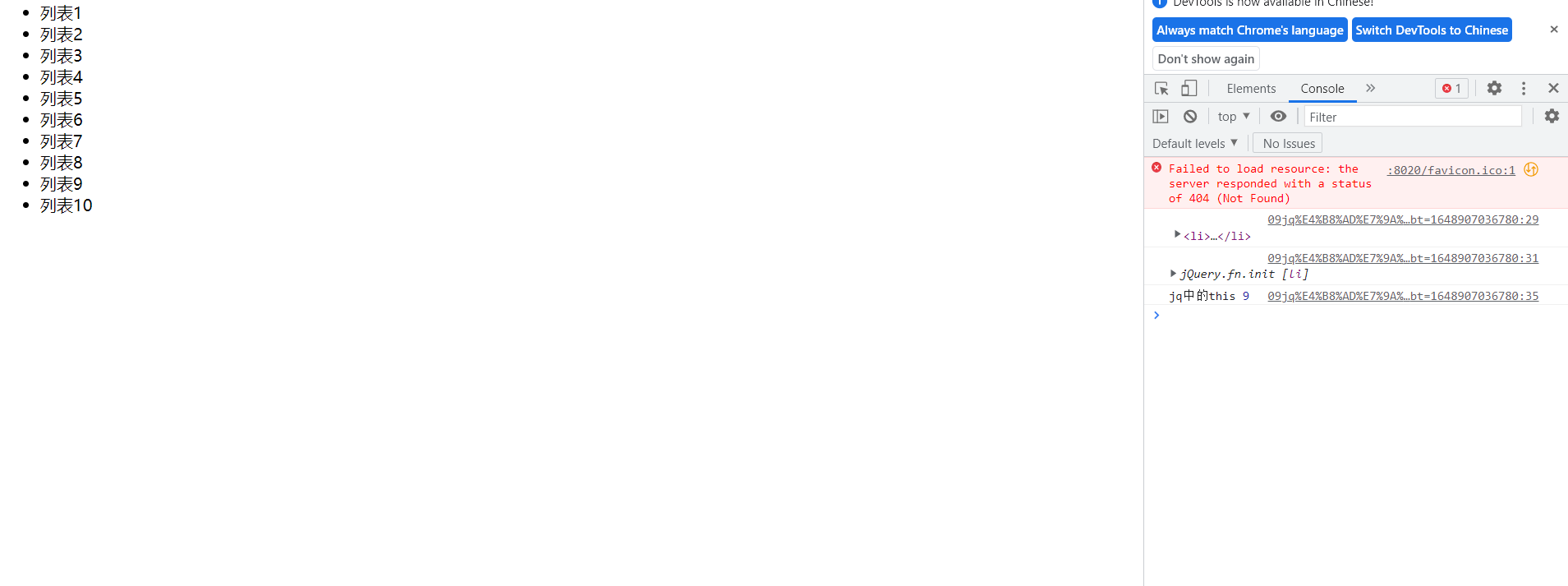
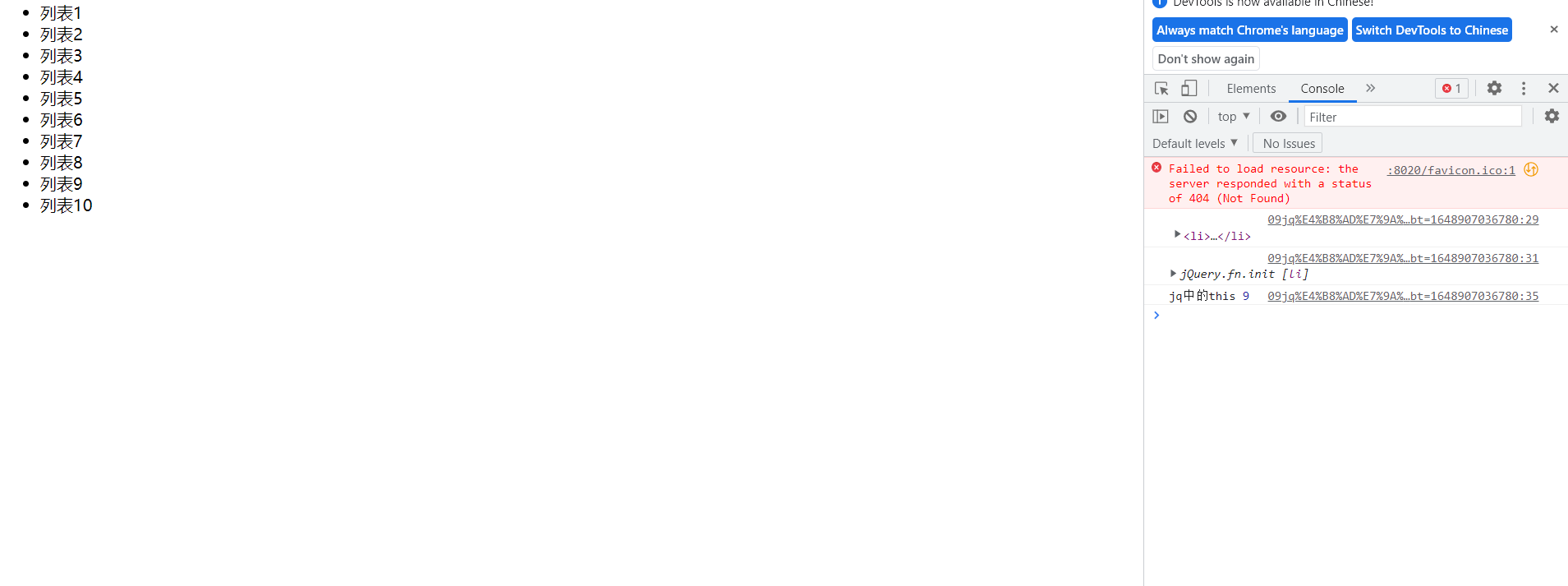
console.log(this);
console.log($(this));
console.log("jq中的this", $(this).index());
})
</script>
|