1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
| <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div></div>
<h2></h2>
<p></p>
<input type="text" placeholder="这个属性不影响"/>
</body>
</html>
<script src="js/jquery-3.5.1.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
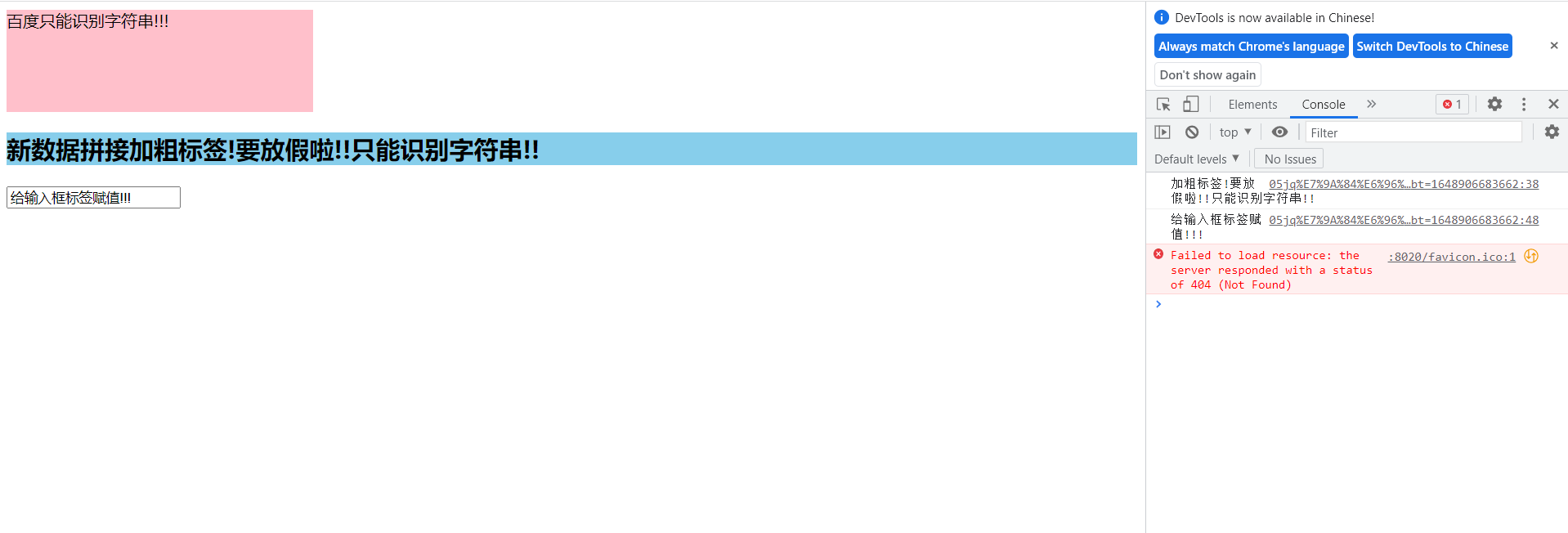
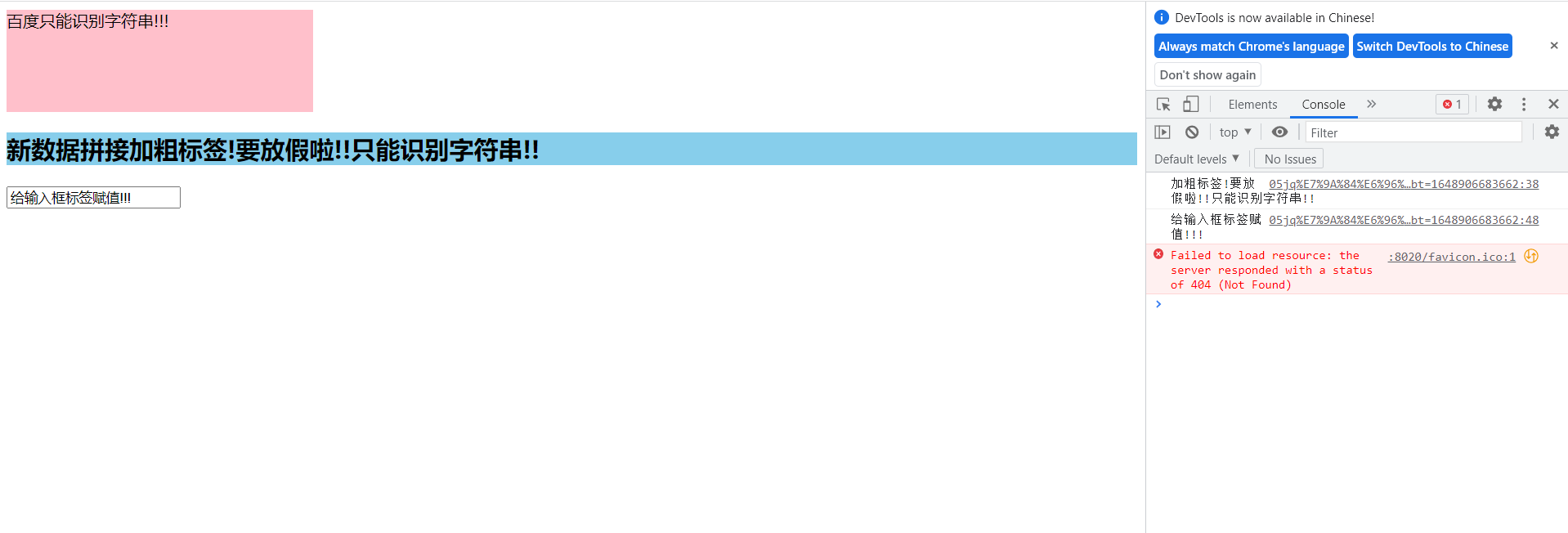
var div = document.querySelector("div");
div.innerHTML = "<a href='###'>百度</a>";
div.innerText += "只能识别字符串!!!";
$(div).css({
width:300,
height:100,
backgroundColor:"pink"
});
$("h2").html("<strong>加粗标签!要放假啦!!</strong>")
$("h2").text($("h2").text() + "只能识别字符串!!");
console.log($("h2").text());
$("h2").html("新数据拼接" + $("h2").html());
$("h2").css("background-color", "skyblue");
$("input").val("给输入框标签赋值!!!")
console.log($("input").val());
</script>
|