1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
</body>
</html>
<script type="text/javascript">
var stu = {
name:"王二狗子",
sex:"男",
age:18,
hobby:["唱", "跳", "rap", "篮球"],
run:function(){
console.log("奔跑吧!兄dei");
}
};
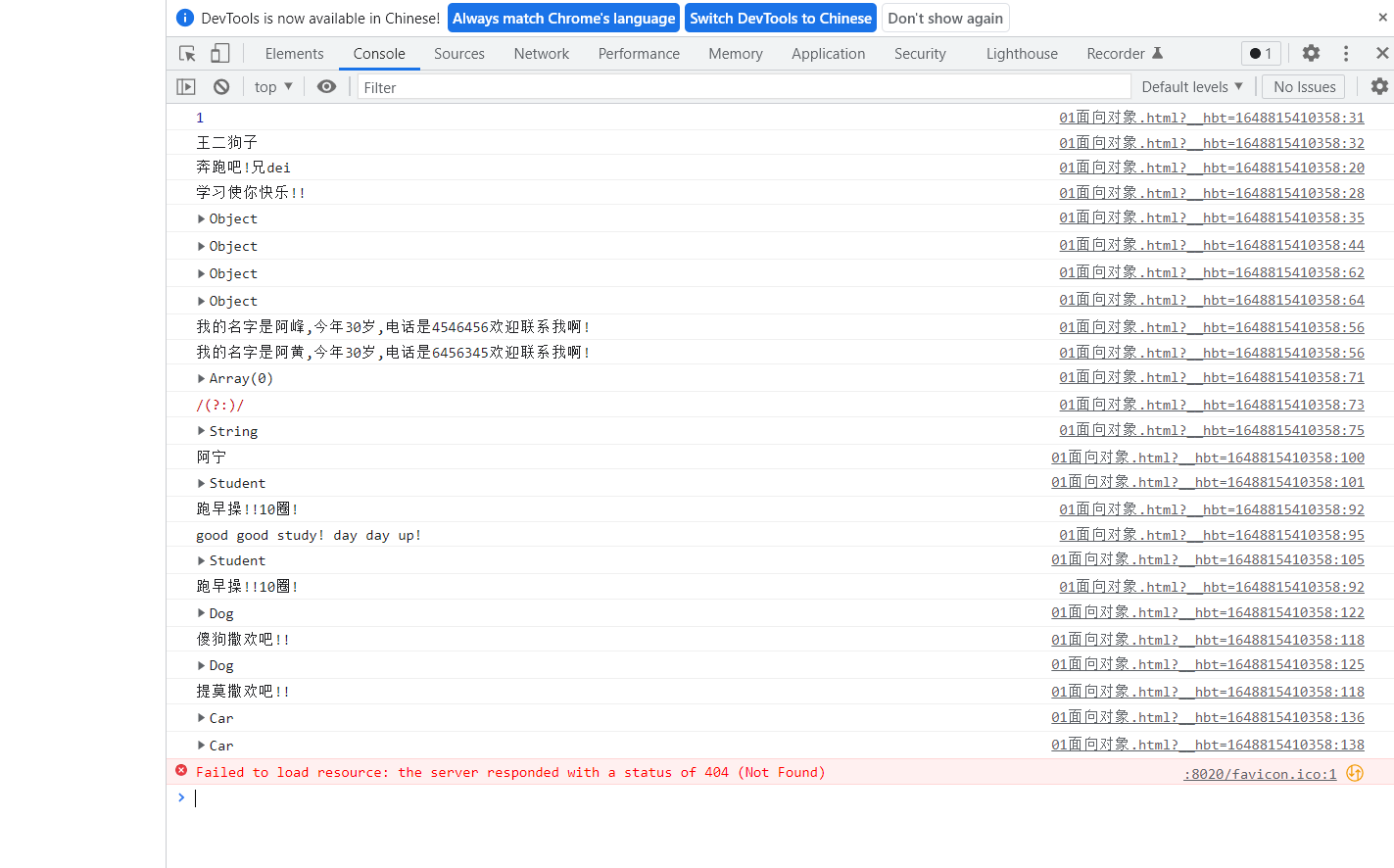
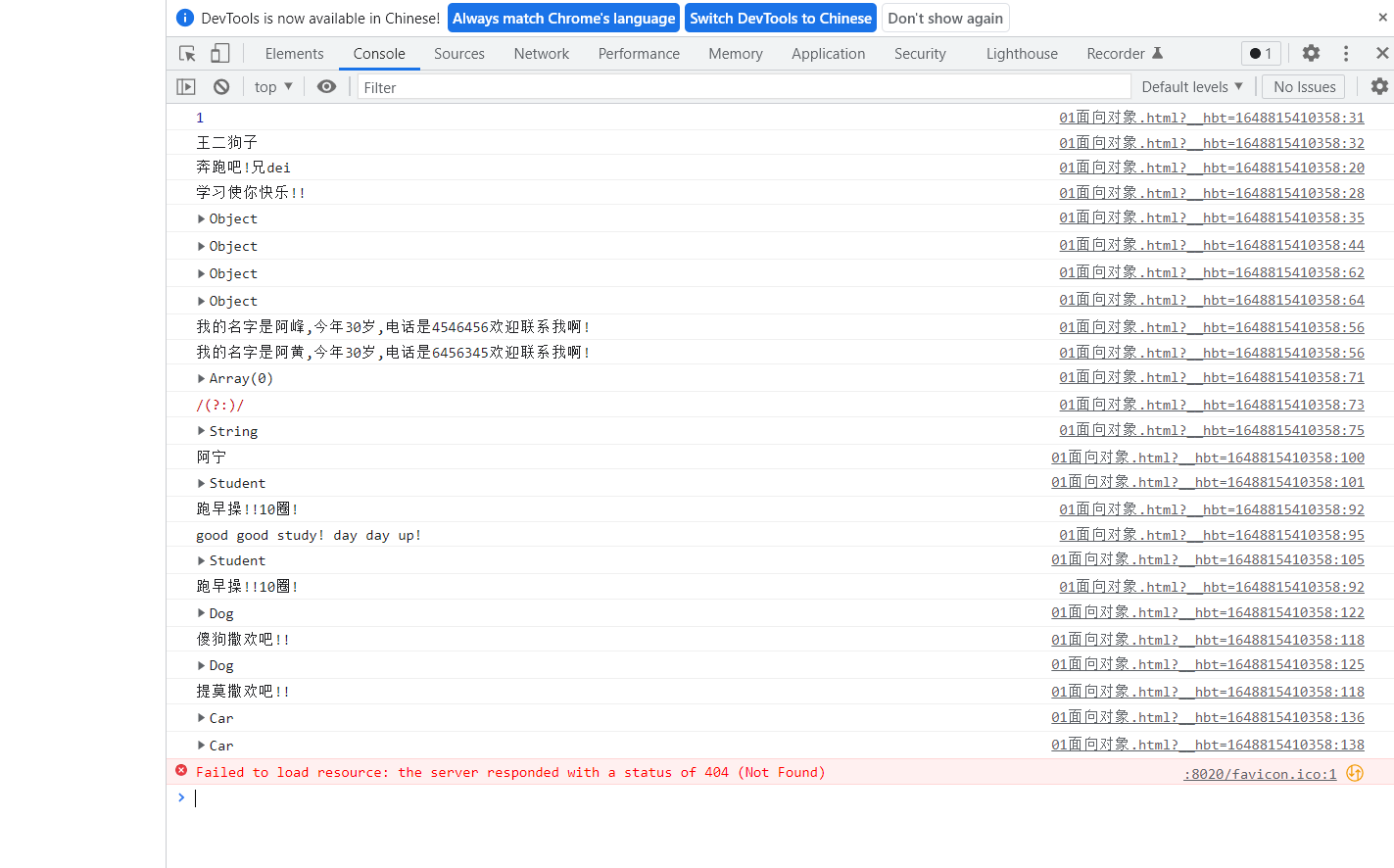
stu.num = 1;
stu.study = function(){
console.log("学习使你快乐!!");
}
console.log(stu.num);
console.log(stu.name);
stu.run();
stu.study();
console.log(stu);
var obj = new Object();
obj.name = "王美丽";
obj.sex = "女";
obj.eat = function(){
console.log("请你次饭啊!");
}
console.log(obj);
function person(name, sex, age, phoneNum){
var p = new Object();
p.name = name;
p.sex = sex;
p.age = age;
p.phoneNum = phoneNum;
p.print = function(){
console.log("我的名字是" + this.name + ",今年" + this.age + "岁,电话是" + this.phoneNum + "欢迎联系我啊!");
}
return p;
}
var p1 = person("阿峰", "男", "30", "4546456");
console.log(p1);
var p2 = person("阿黄", "男", "30", "6456345");
console.log(p2);
p1.print();
p2.print();
var obj = new Object();
var arr = new Array();
console.log(arr);
var reg = new RegExp("");
console.log(reg);
var str = new String("df");
console.log(str);
var now = new Date();
function Student(num, name, age, sex){
this.name = name;
this.num = num;
this.age = age;
this.sex = sex;
this.run = function(){
console.log("跑早操!!10圈!");
}
this.study = function(){
console.log("good good study! day day up!");
}
}
var s1 = new Student(1, "阿宁", 18, "男");
console.log(s1.name);
console.log(s1);
s1.run();
s1.study();
var s2 = new Student(2, "杰克", 18, "男");
console.log(s2);
s2.run();
function Dog(brand, name, color){
this.brand = brand;
this.name = name;
this.color = color;
this.run = function(){
console.log(this.name + "撒欢吧!!");
}
}
var dog1 = new Dog("哈士奇", "傻狗", "黑白配");
console.log(dog1);
dog1.run();
var dog2 = new Dog("泰迪", "提莫", "黄不拉几");
console.log(dog2);
dog2.run();
function Car(brand, color, price){
this.brand = brand;
this.color = color;
this.price = price;
}
var car1 = new Car("布加迪威龙", "骚红色", 998);
console.log(car1);
var car2 = new Car("兰博基尼", "皎月白", 999999);
console.log(car2);
</script>
|