1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
| <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
body{
background-color: #f2f2f2;
}
ul{
list-style: none;
width: 400px;
padding: 20px;
margin: 30px auto;
background-color: white;
border-radius: 8px;
}
.c1{
width: 400px;
height: 40px;
}
li{
margin-bottom: 20px;
}
</style>
</head>
<body>
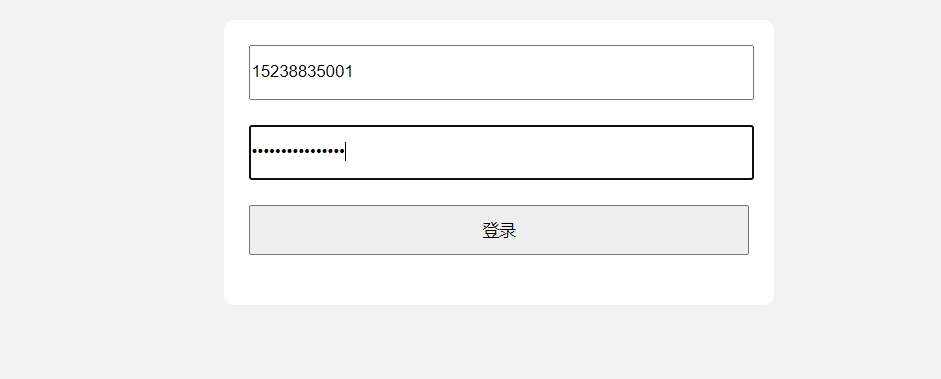
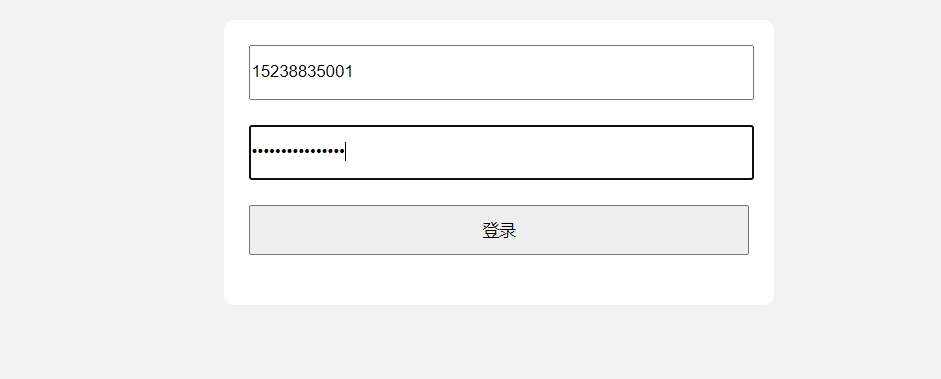
<ul>
<li>
<input type="text" placeholder="请输入手机号" class="c1"/>
</li>
<li>
<input type="password" placeholder="请输入密码6-16位数字,字母_组合" class="c1"/>
</li>
<li>
<input type="button" value="登录" class="c1"/>
</li>
</ul>
</body>
</html>
<script src="js/cookie.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
var phoneEl = document.querySelector("li:first-child input");
var passwdEl = document.querySelector("li:nth-child(2) input");
var loginBtn = document.querySelector("li:last-child input");
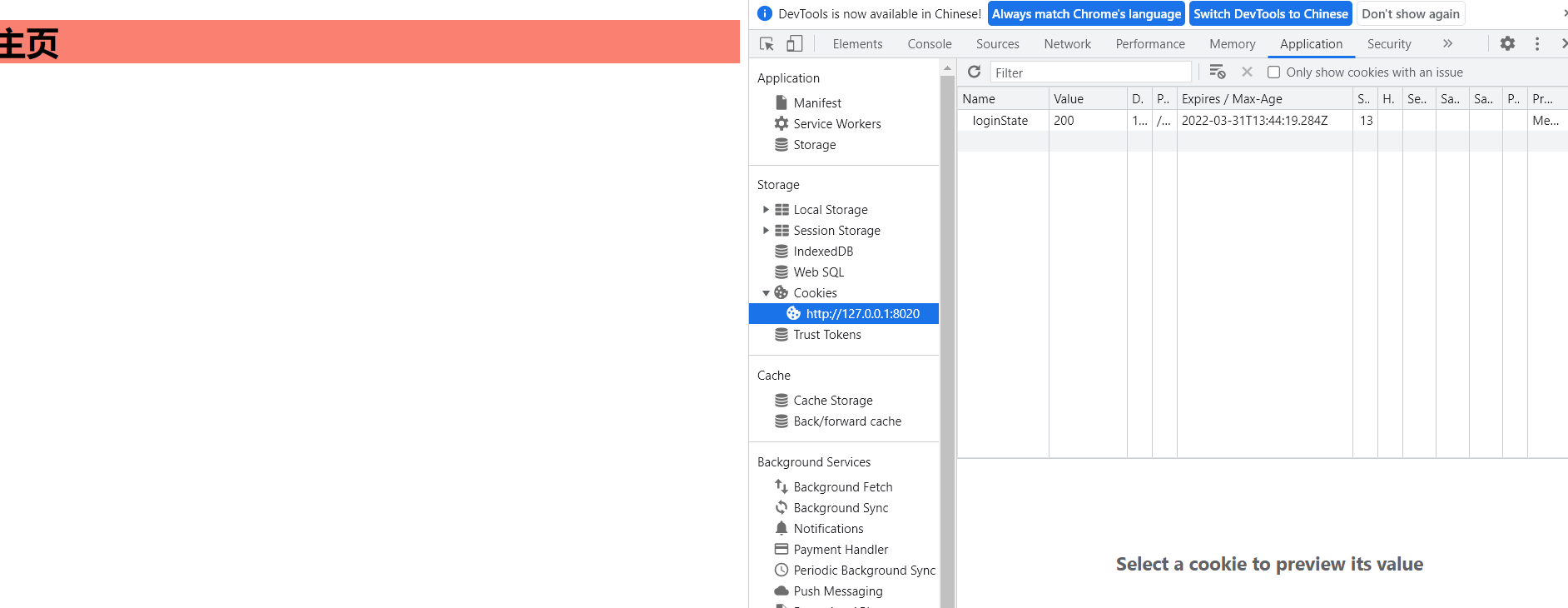
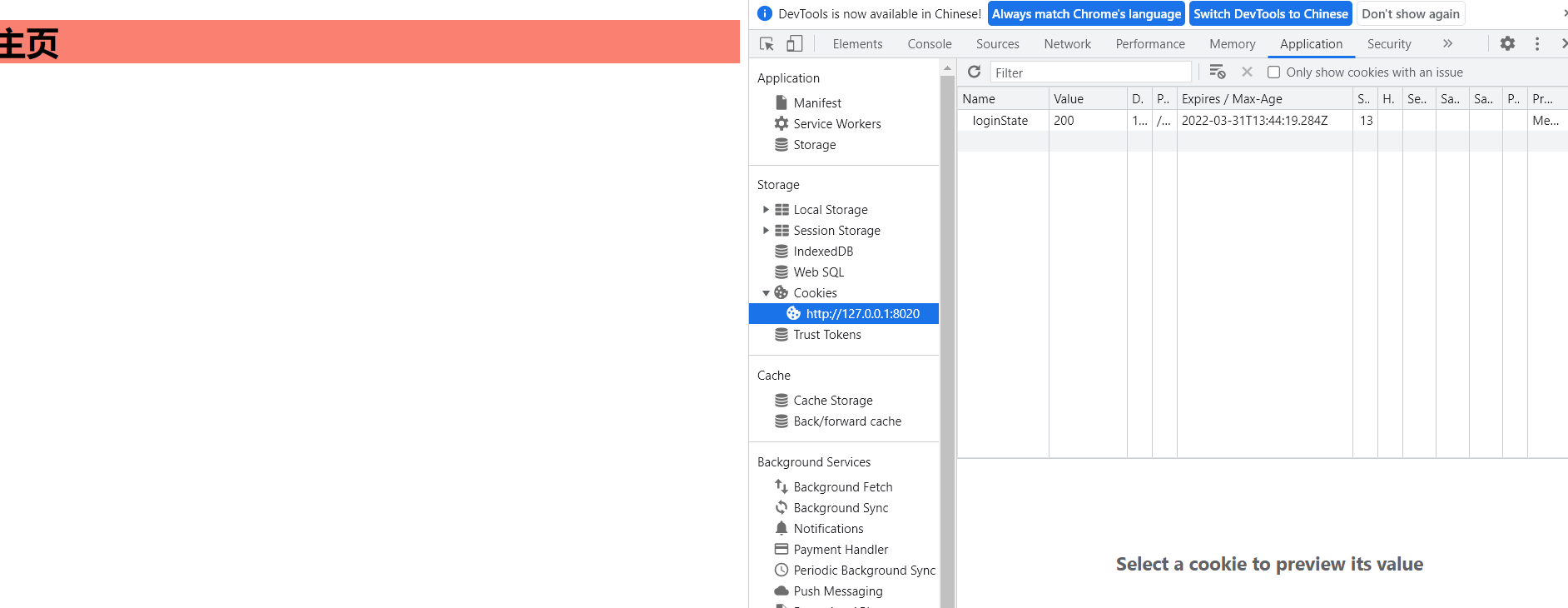
var loginState = getValueByName("loginState");
if(loginState == "200"){
location.href = "05主页.html";
}
loginBtn.onclick = function(){
var phone = phoneEl.value;
var passwd = passwdEl.value;
var r1 = /^1[3-9]\d{9}$/;
var r2 = /^[a-zA-Z]\w{5,15}$/;
if(r1.test(phone) && r2.test(passwd)){
addCookie("loginState", "200", 60);
location.href = "05主页.html";
}
}
</script>
|