1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
</body>
</html>
<script type="text/javascript">
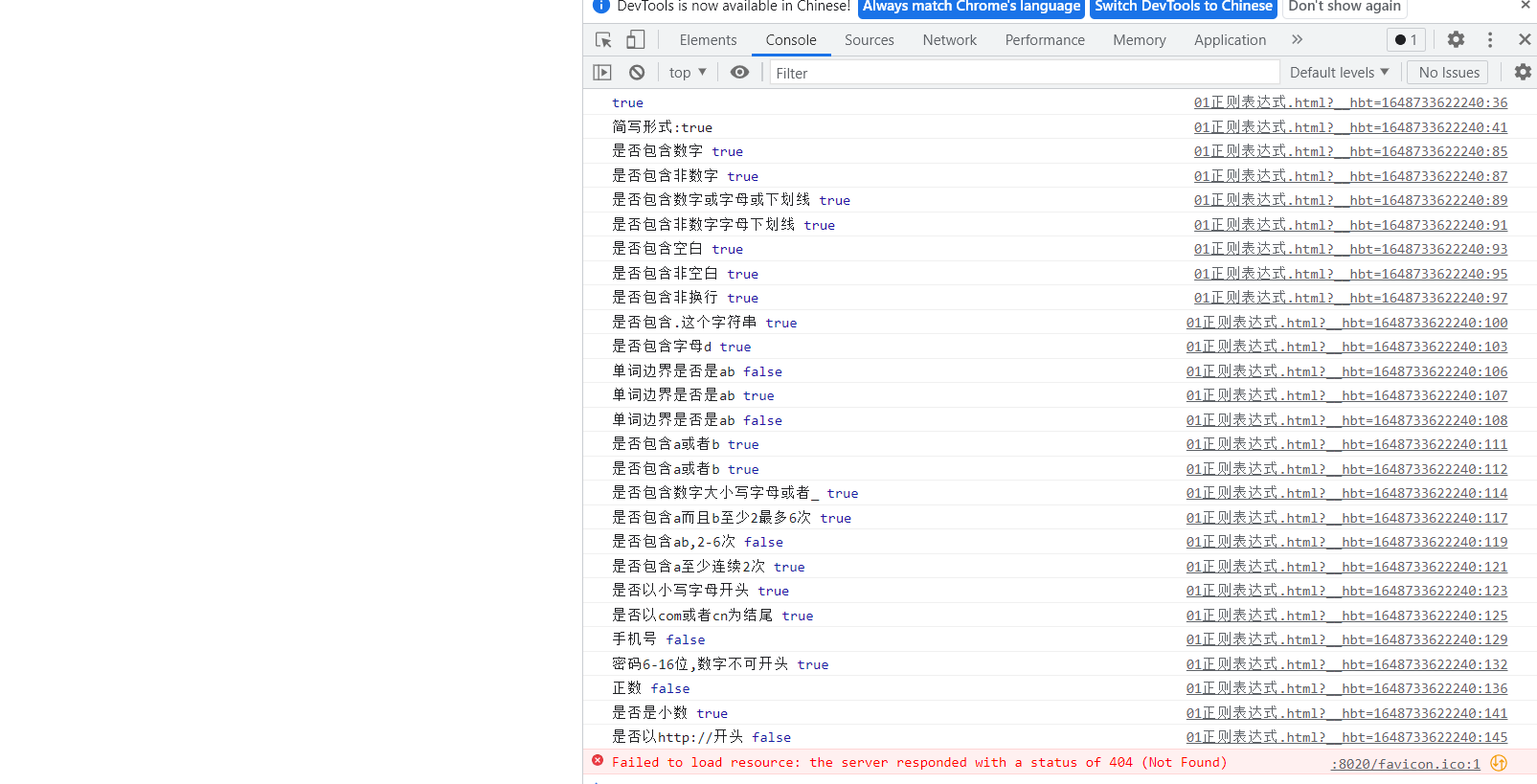
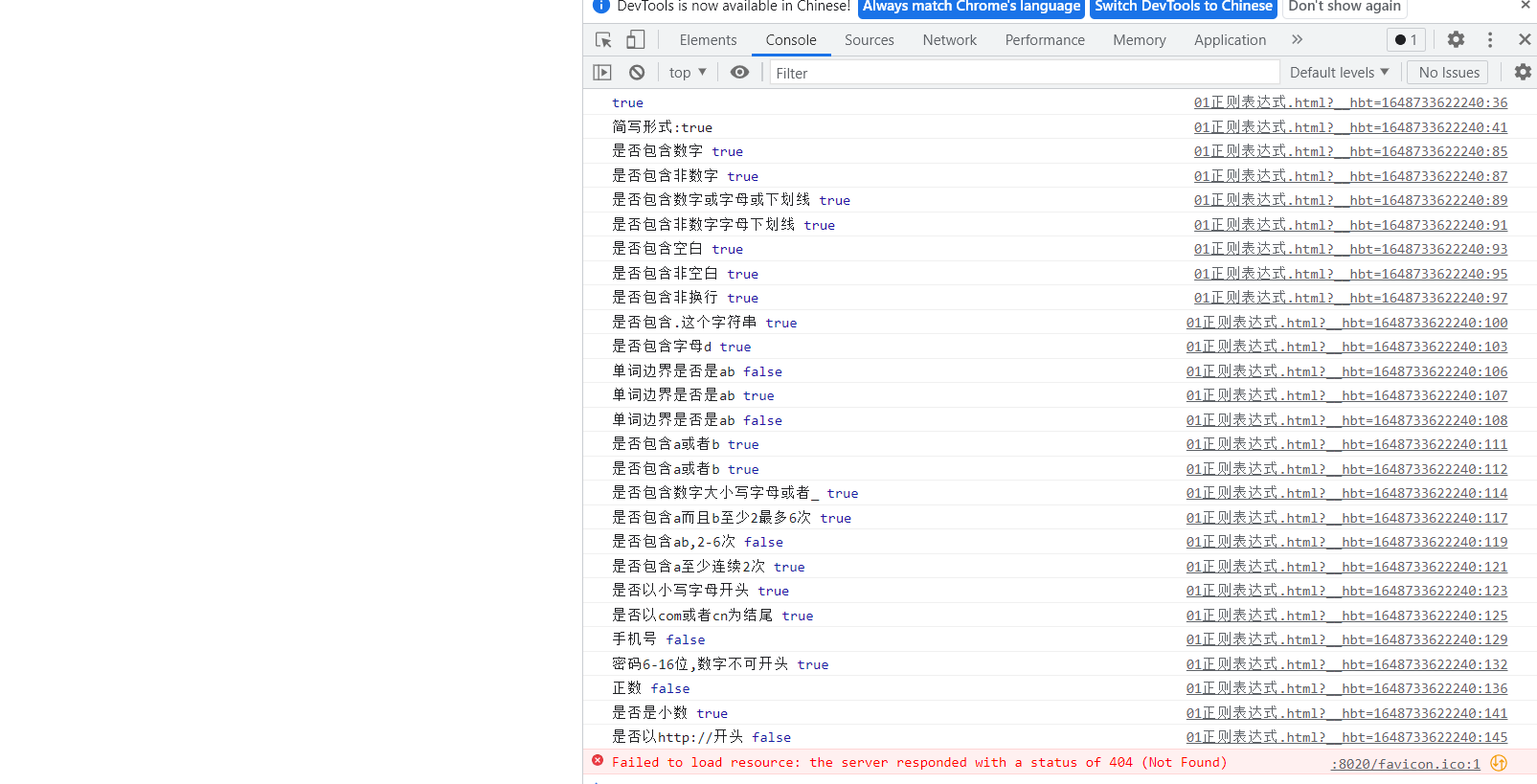
var str1 = "AbcBCadfg";
var reg = new RegExp("ab", "i");
var isOK = reg.test(str1);
console.log(isOK);
var reg1 = /ab/i;
console.log("简写形式:" + reg1.test(str1));
var r1 = /\d/;
console.log("是否包含数字", r1.test("1abcdefg"));
var r2 = /\D/;
console.log("是否包含非数字", r2.test("78*78979"));
var r3 = /\w/;
console.log("是否包含数字或字母或下划线", r3.test(" _&&**"));
var r4 = /\W/;
console.log("是否包含非数字字母下划线", r4.test("738jhj=+kj_3_"));
var r5 = /\s/;
console.log("是否包含空白", r5.test("666 "));
var r6 = /\S/;
console.log("是否包含非空白", r6.test(" j"));
var r7 = /./;
console.log("是否包含非换行", r7.test("abc"));
var r8 = /\./;
console.log("是否包含.这个字符串", r8.test("a.bc"));
var r9 = /d/;
console.log("是否包含字母d", r9.test("adbc"));
var r10 = /ab\b/;
console.log("单词边界是否是ab", r10.test("cb ccc"));
console.log("单词边界是否是ab", r10.test("cb cab ggg"));
console.log("单词边界是否是ab", r10.test("cb ccc abc"));
var r11 = /[ab]/;
console.log("是否包含a或者b", r11.test("sssagg"));
console.log("是否包含a或者b", r11.test("bbbbc"));
var r12 = /[a-zA-Z0-9_]/;
console.log("是否包含数字大小写字母或者_", r12.test(" ..s..???+++"));
var r13 = /ab{2,8}/;
console.log("是否包含a而且b至少2最多6次", r13.test("abbbbb hjk"));
var r14 = /(ab){2,6}$/;
console.log("是否包含ab,2-6次", r14.test("ababababababababababababab 必须连在一起至少两遍"));
var r15 = /a{2,}/;
console.log("是否包含a至少连续2次", r15.test("abaaaa"));
var r16 = /^[a-z]{6}/;
console.log("是否以小写字母开头", r16.test("asfsfds23zbsd"));
var r17 = /(com)$|(cn)$/;
console.log("是否以com或者cn为结尾", r17.test("abc345cn"));
var r18 = /^1[3-9]\d{9}$/;
console.log("手机号", r18.test("132345678987"));
var r19 = /^[a-zA-Z]\w{5,15}$/;
console.log("密码6-16位,数字不可开头", r19.test("abca_bn"));
var r20 = /^\d+$/;
console.log("正数", r20.test("2a34"));
var r21 = /^\-?\d+\.\d+$/;
console.log("是否是小数", r21.test("28.89"));
var r22 = /^http:\/\//;
console.log("是否以http://开头", r22.test("http:/www.baidu.com"));
</script>
|