1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
| <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
</html>
<script type="text/javascript">
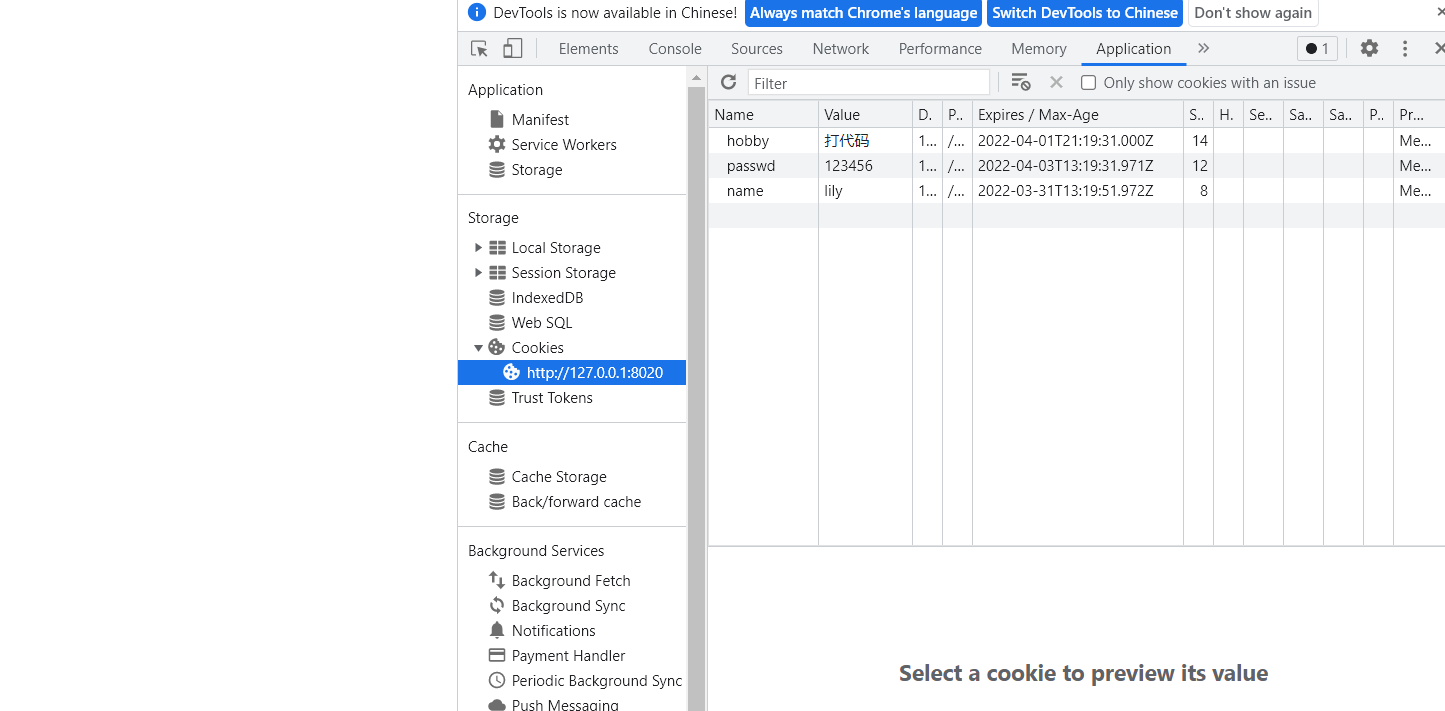
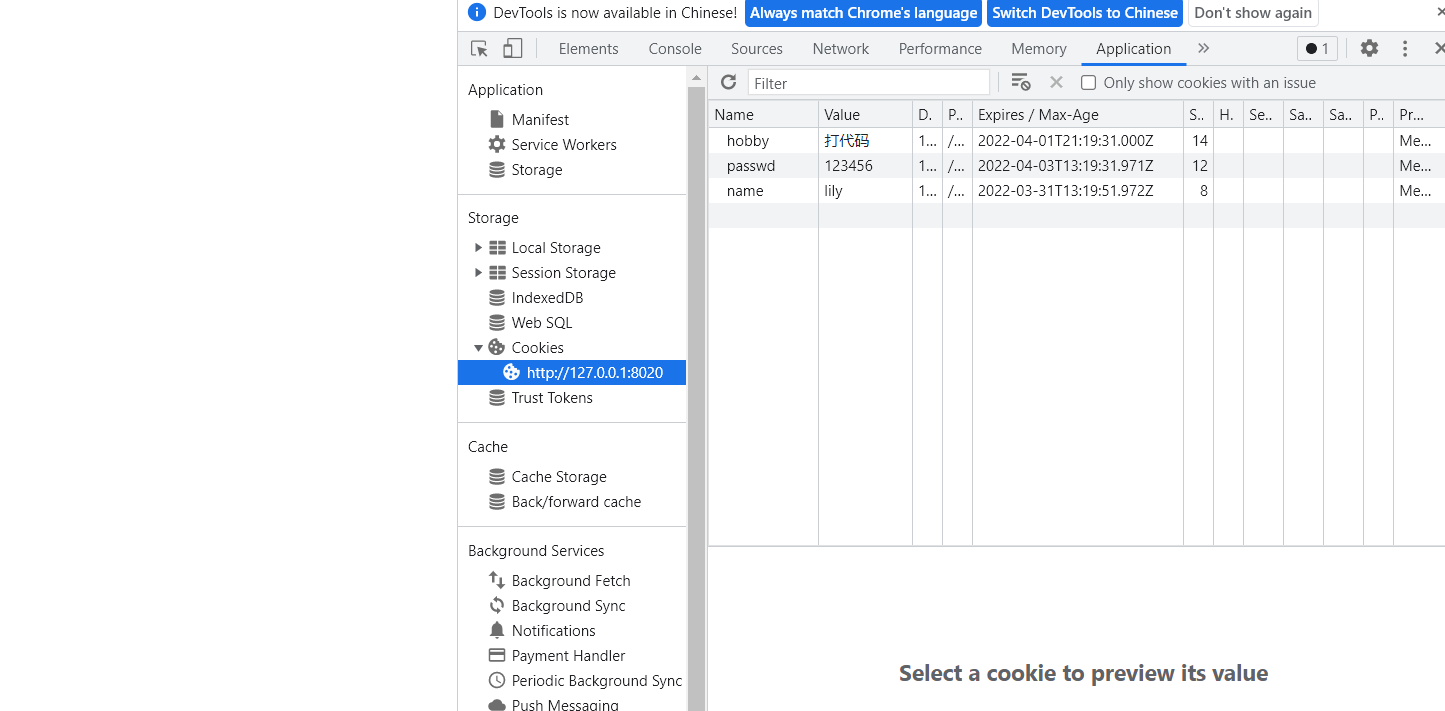
console.log(document.cookie);
document.cookie = "name=lily;max-age=20";
var time1 = 60 * 60 * 24 * 3;
document.cookie = "passwd=123456;max-age=" + time1;
var now = new Date();
var tomorrow = now.getDate() + 1;
now.setDate(tomorrow);
document.cookie = "hobby=打代码;expires=" + now.toString();
</script>
|