1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
| <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#one{
width: 400px;
height: 400px;
background-color: sandybrown;
}
#two{
width: 300px;
height: 300px;
background-color: yellowgreen;
}
#three{
width: 200px;
height: 200px;
background-color: skyblue;
}
</style>
</head>
<body>
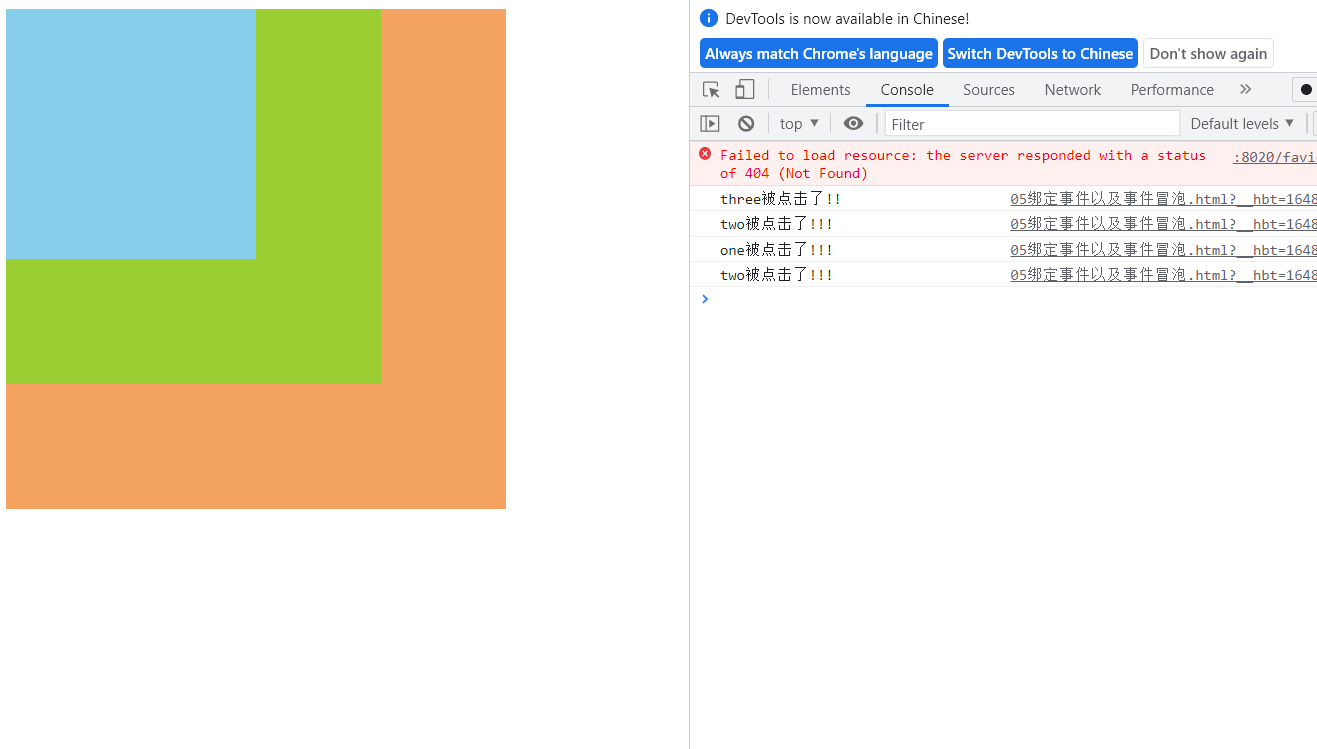
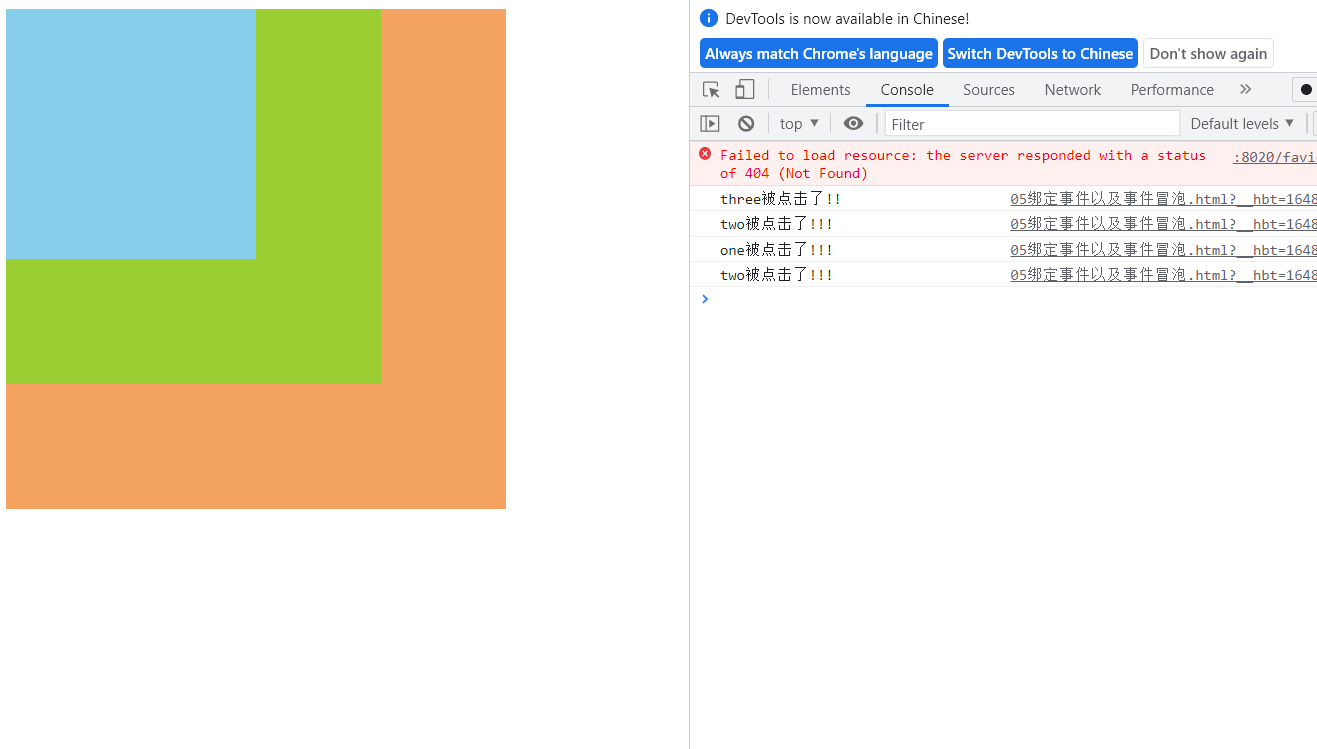
<div id="one">
<div id="two">
<div id="three"></div>
</div>
</div>
</body>
</html>
<script type="text/javascript">
one.addEventListener("contextmenu", function(){
console.log("one被点击了!!!");
event.preventDefault();
}, false);
two.addEventListener("click", function(){
console.log("two被点击了!!!");
}, false);
three.addEventListener("click", function(){
console.log("three被点击了!!");
}, false);
</script>
|