1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
| <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#one{
width: 300px;
height: 300px;
background-color:skyblue ;
position: absolute;
}
</style>
</head>
<body>
<div id="one">
</div>
</body>
</html>
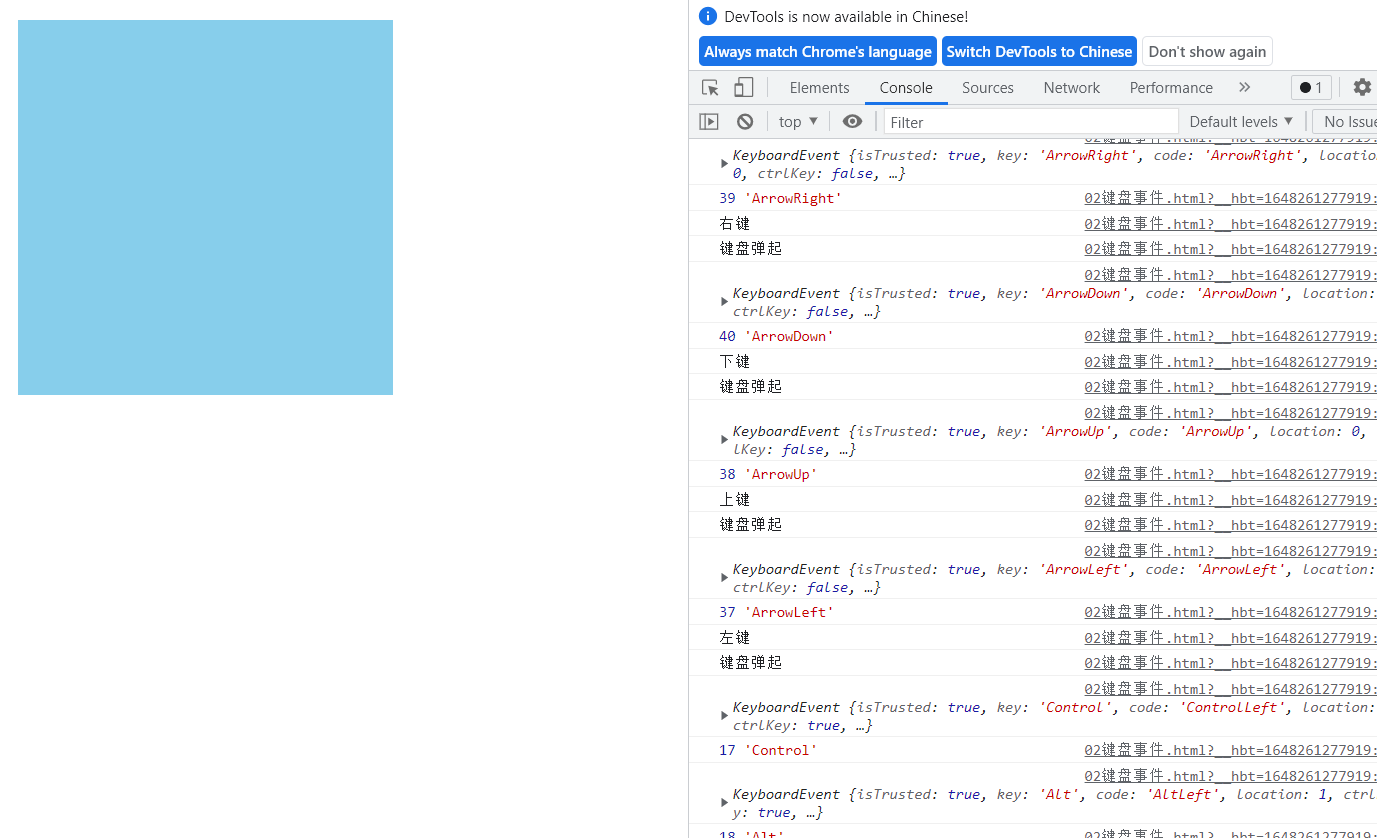
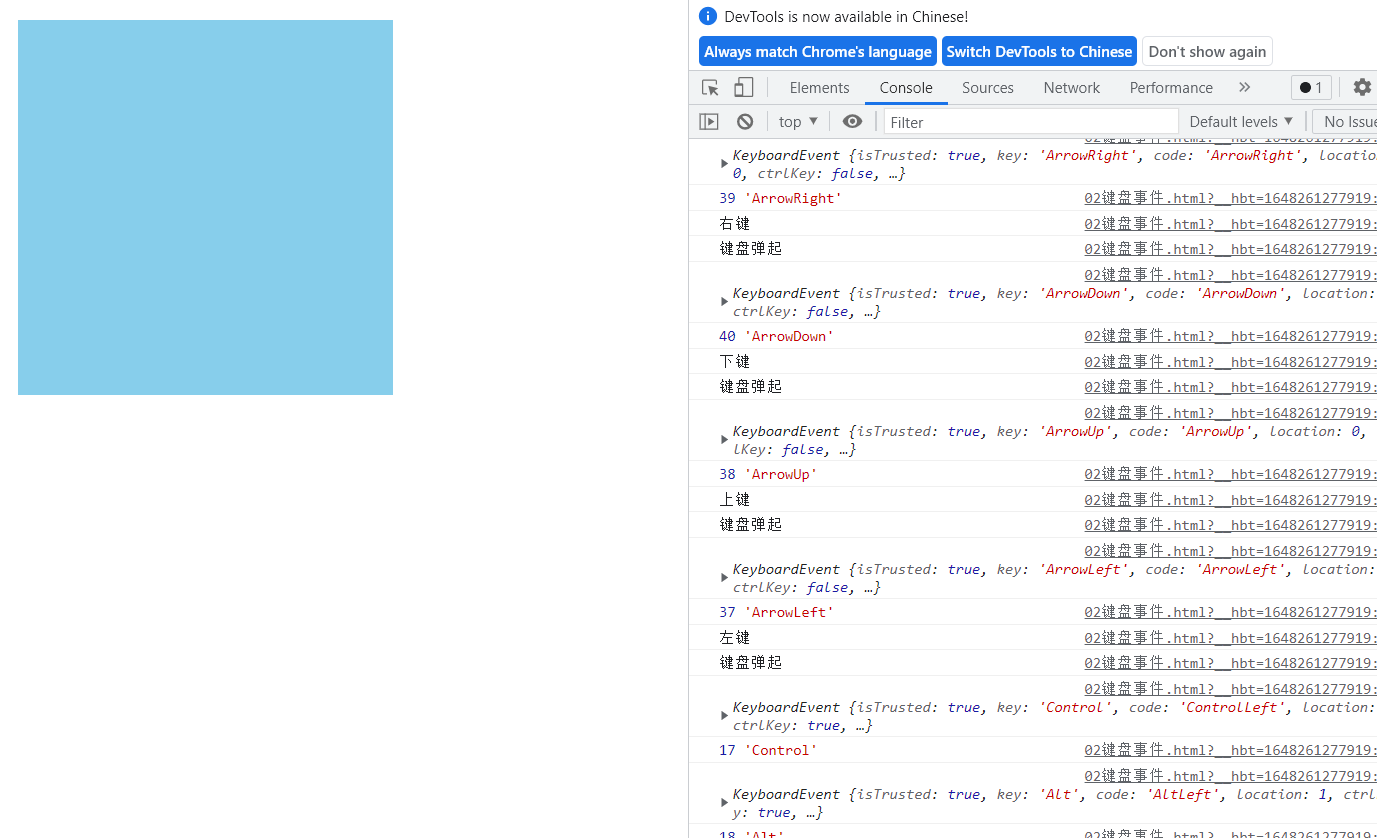
<script type="text/javascript">
window.onkeydown=function(){
console.log(event);
var l=one.offsetLeft;
var t=one.offsetTop;
console.log(event.keyCode,event.key)
switch(event.keyCode){
case 37:
console.log("左键");
one.style.left=l-10+"px";
break;
case 38:
console.log("上键");
one.style.top=t-10+"px";
break;
case 39:
console.log("右键");
one.style.left=l+10+"px";
break;
case 40:
console.log("下键");
one.style.top=t+10+"px";
break;
default:
break;
}
}
window.onkeyup=function(){
console.log("键盘弹起");
}
window.onkeypress=function(){
console.log("键盘持续按压");
}
</script>
|