1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
| <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
</html>
<script type="text/javascript">
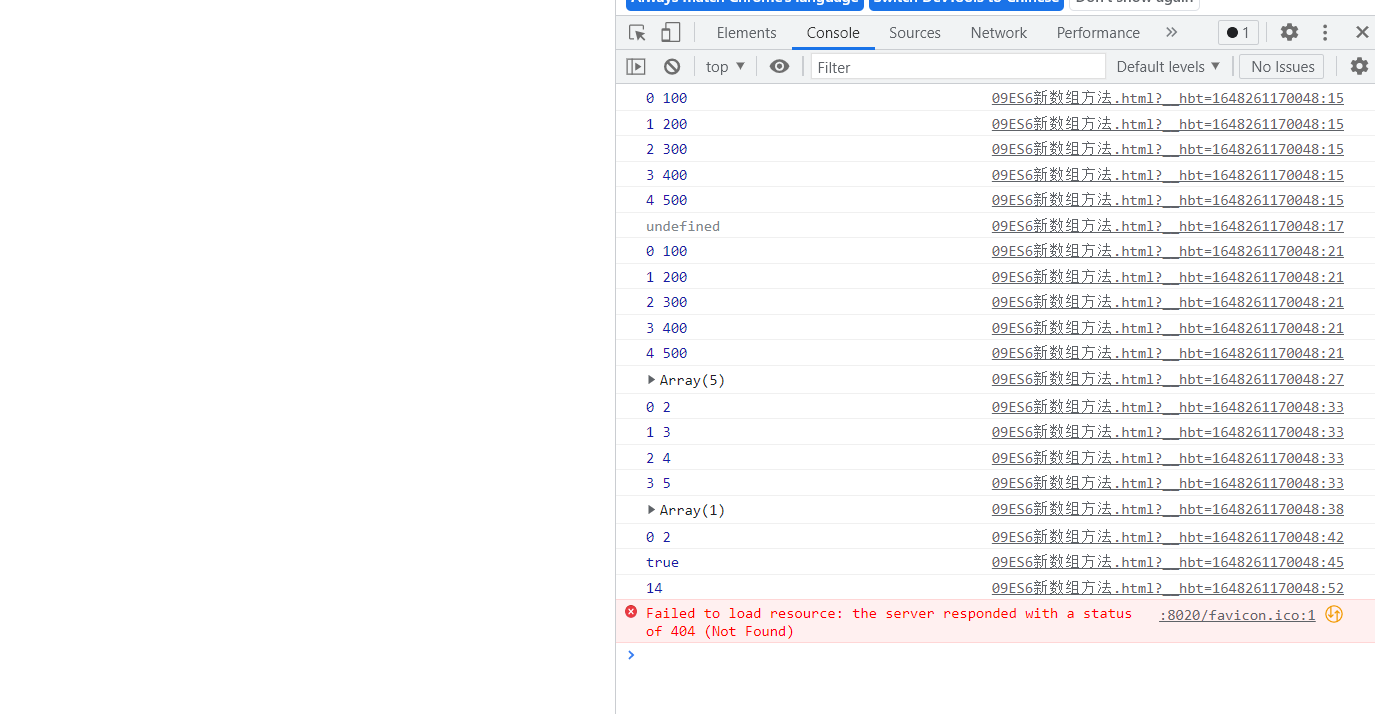
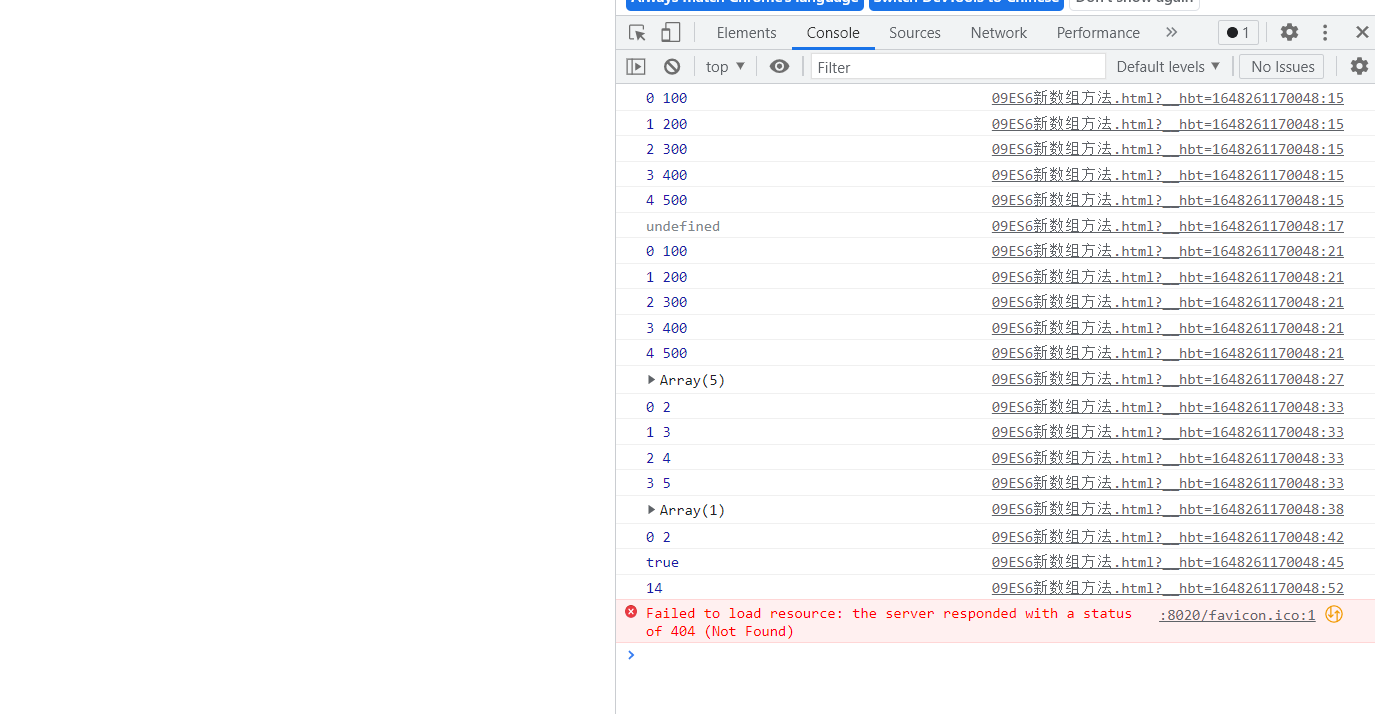
var arr1=[100,200,300,400,500];
var a=arr1.forEach(function(value, index){
console.log(index , value);
});
console.log(a);
var a1 = arr1.map(function(value, index){
console.log(index, value);
if(value >= 300){
return value;
}
});
console.log(a1);
var numArray = [2, 3, 4, 5];
var newNumArray = numArray.filter(function(value, index){
console.log(index, value);
if(value > 4){
return value;
}
});
console.log(newNumArray);
var s = numArray.some(function(value, index){
console.log(index, value);
return value == 2;
})
console.log(s);
var result = numArray.reduce(function(sum, value){
return sum += value;
}, 0);
console.log(result);
</script>
|