1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
| <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
div{
width: 300px;
height: 300px;
text-align: center;
background-color: yellow;
line-height: 150px;
margin: 60px auto;
font-size: 40px;
}
</style>
</head>
<body>
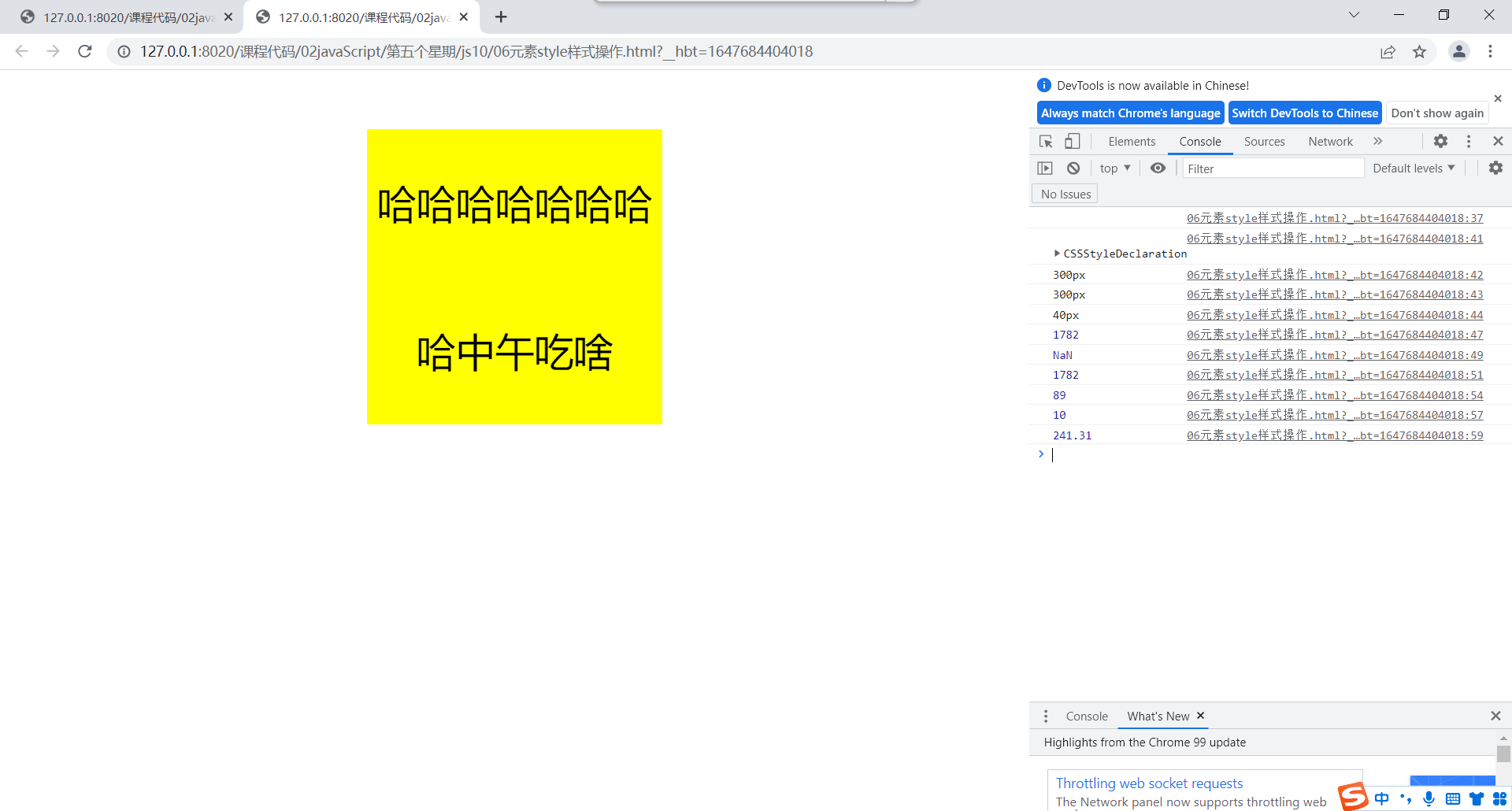
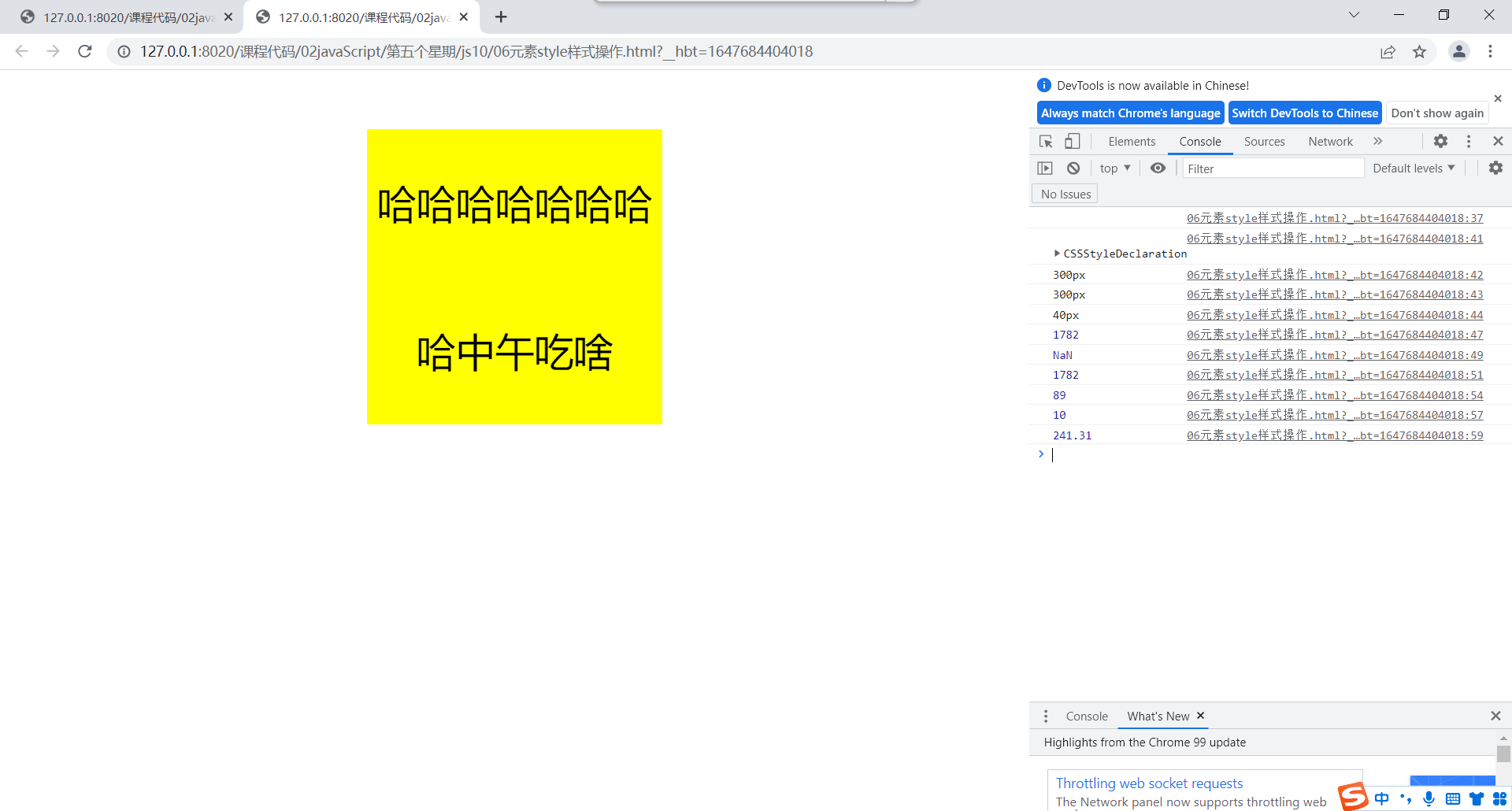
<div>哈哈哈哈哈哈哈哈中午吃啥</div>
</body>
</html>
<script type="text/javascript">
var div=document.querySelector("div");
var a=div.style.width;
console.log(a);
var obj=getComputedStyle(div);
console.log(obj);
console.log(obj.width);
console.log(obj.height);
console.log(obj["font-size"]);
var a="1782px";
console.log(parseInt(a));
var a1="哈哈哈1782px";
console.log(parseInt(a1));
var a2="1782哈哈哈px";
console.log(parseInt(a2));
var b=89.6767;
var c=parseInt(b);
console.log(c);
a=10;
console.log(parseFloat(a));
a="241.31哈哈";
console.log(parseFloat(a));
</script>
|