1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
| <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
</html>
<script type="text/javascript">
if(false){
console.log("哈哈哈");
}
var age = 18;
if(age >= 18){
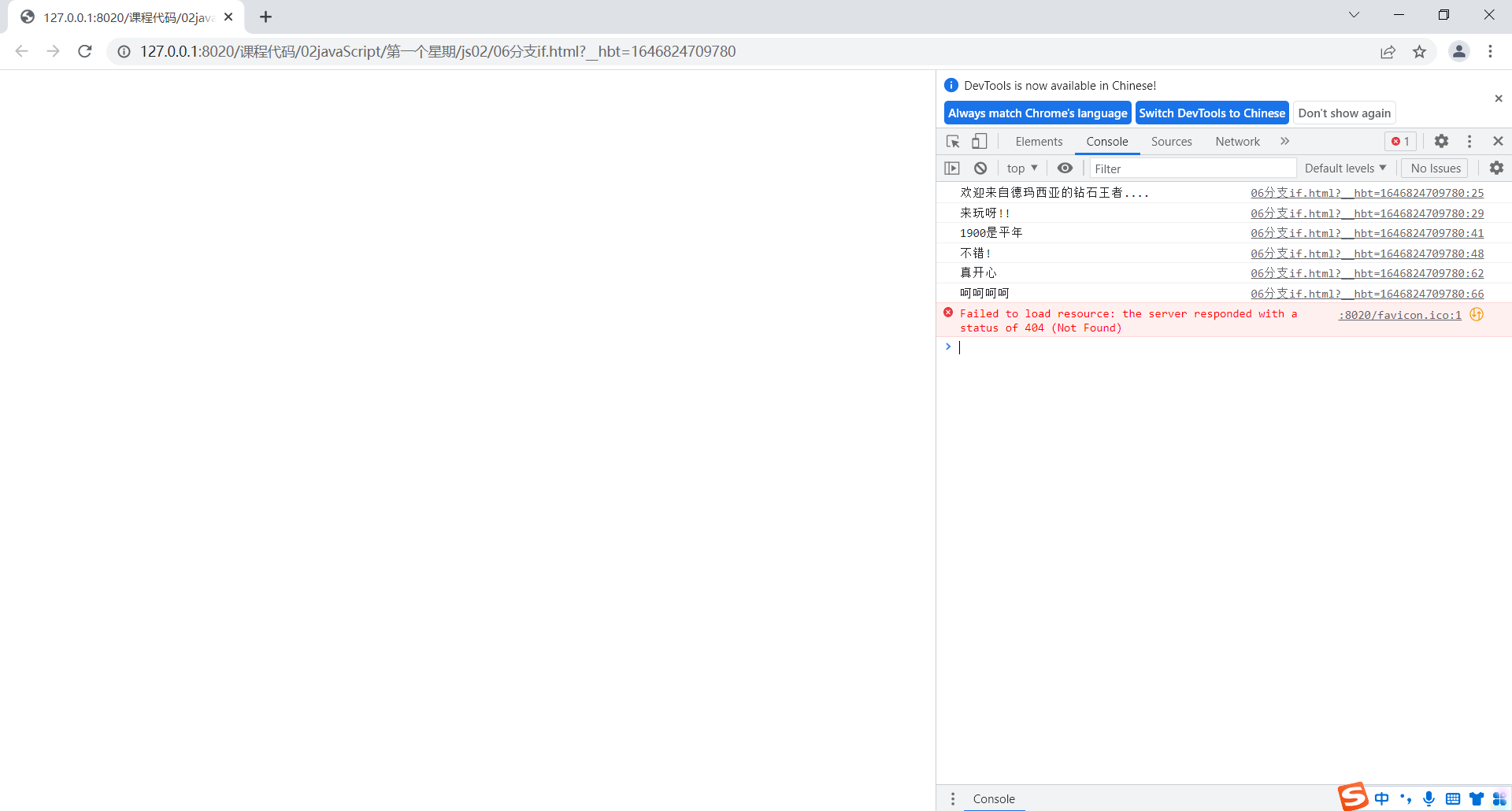
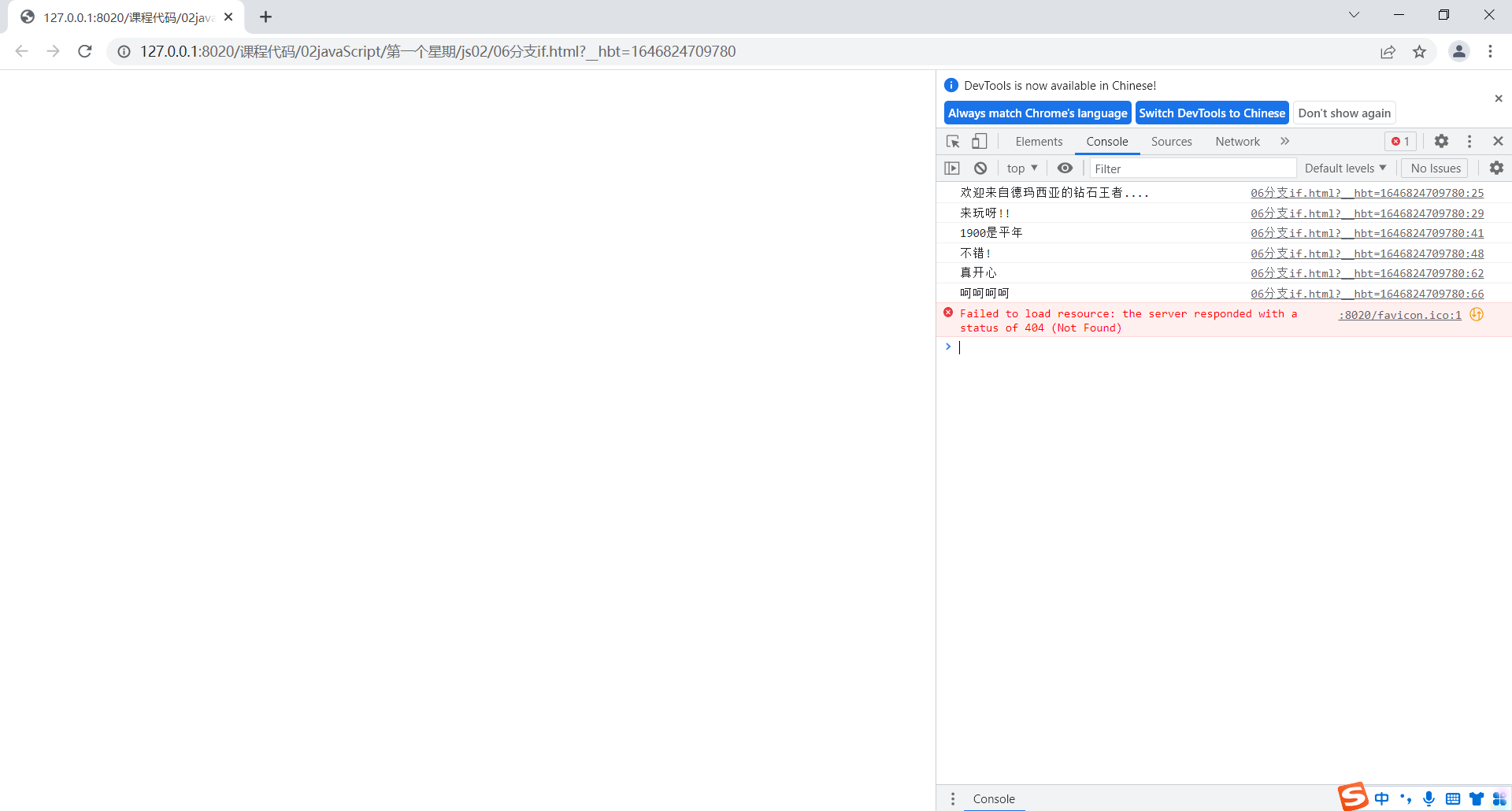
console.log("欢迎来自德玛西亚的钻石王者....");
}
if(age >= 18){
console.log("来玩呀!!");
}else{
console.log("哪凉快哪去!!");
}
var year = 1900;
if((year % 4 == 0 && year % 100 != 0) || year % 400 == 0){
console.log(year + "是闰年");
}else{
console.log(year + "是平年");
}
var score = 89;
if (score >= 90) {
console.log("秀儿");
}else if(80 <= score ){
console.log("不错!");
}else if(60 <= score){
console.log("勉强及格!")
}else{
console.log("凉凉!");
}
score = 59;
if(score > 60)
console.log("及格啦!");
console.log("真开心");
score = 78;
if(score > 80);{
console.log("呵呵呵呵");
}
</script>
|