1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
| <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
</html>
<script type="text/javascript">
var a = 10;
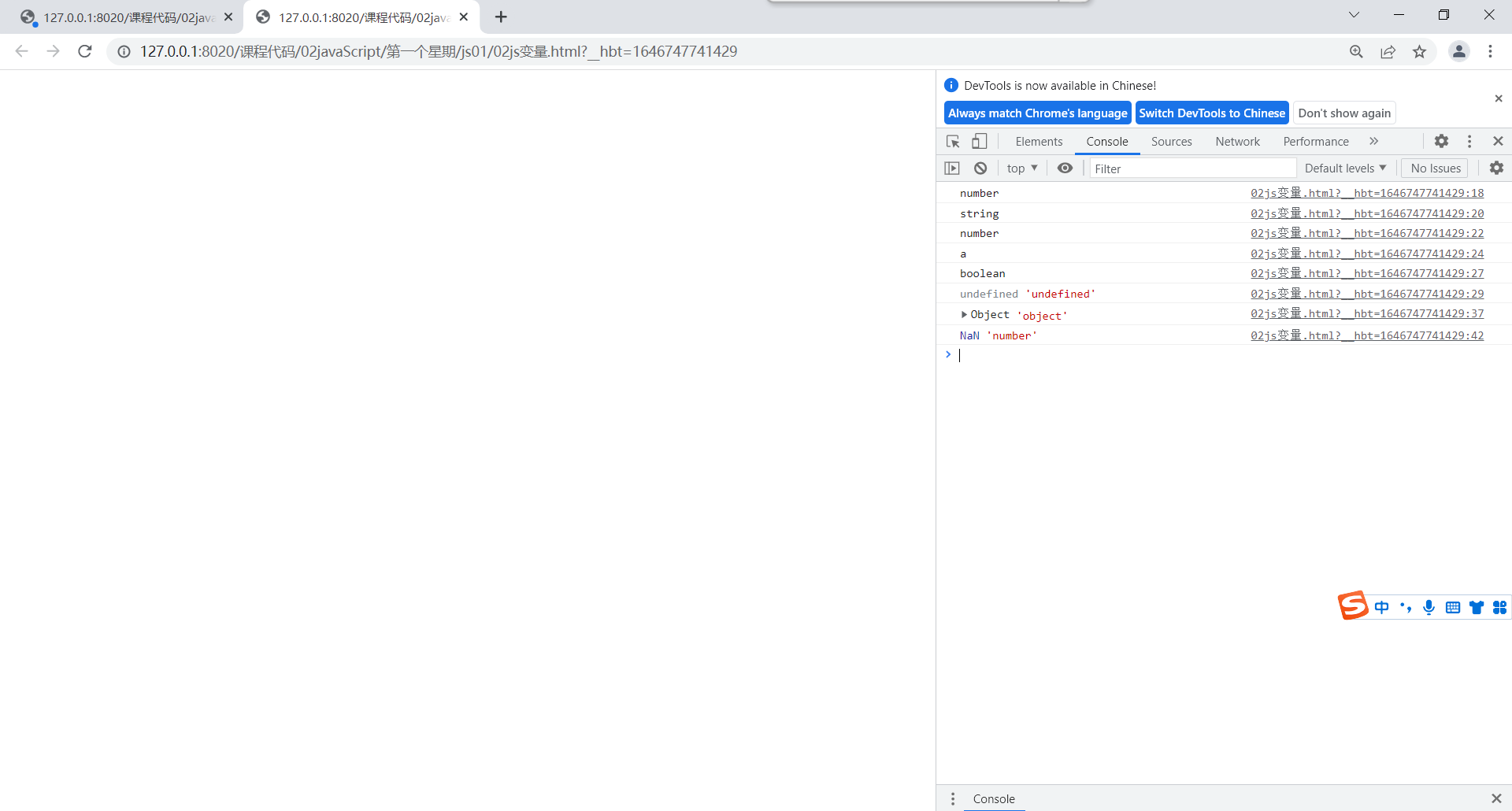
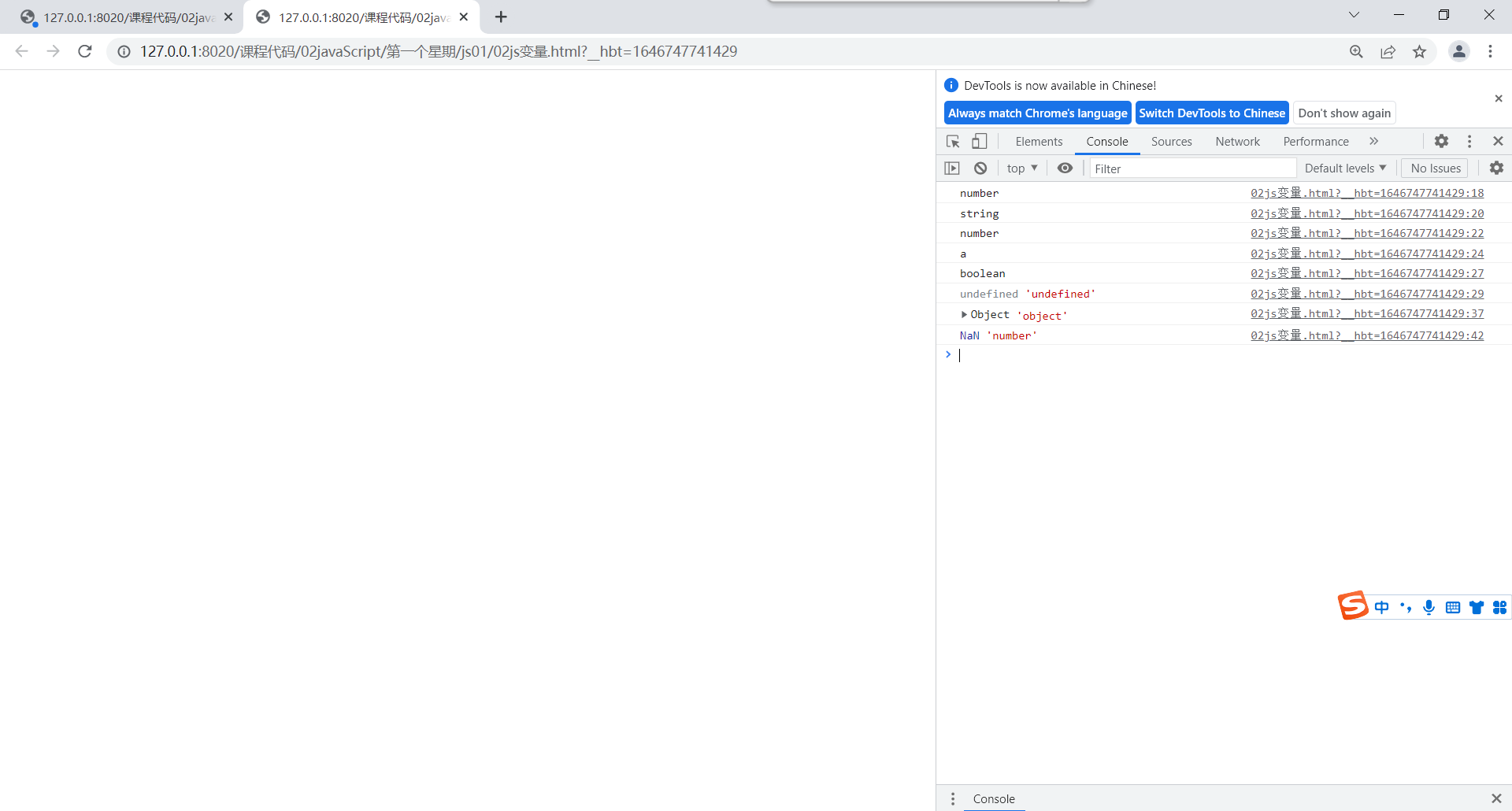
console.log(typeof a);
a = "哈哈";
console.log(typeof a);
a = 89.789;
console.log(typeof a);
var a = "a";
console.log(a);
var name = "Aurora";
var isGirl = true;
console.log(typeof isGirl)
var sex;
console.log(sex, typeof sex);
var student = {
name:"王二狗子",
sex:"男",
age:18
};
console.log(student, typeof student);
var n = 10;
var m = "你好";
var l = n - m;
console.log(l, typeof l);
</script>
|