1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>弹性布局</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
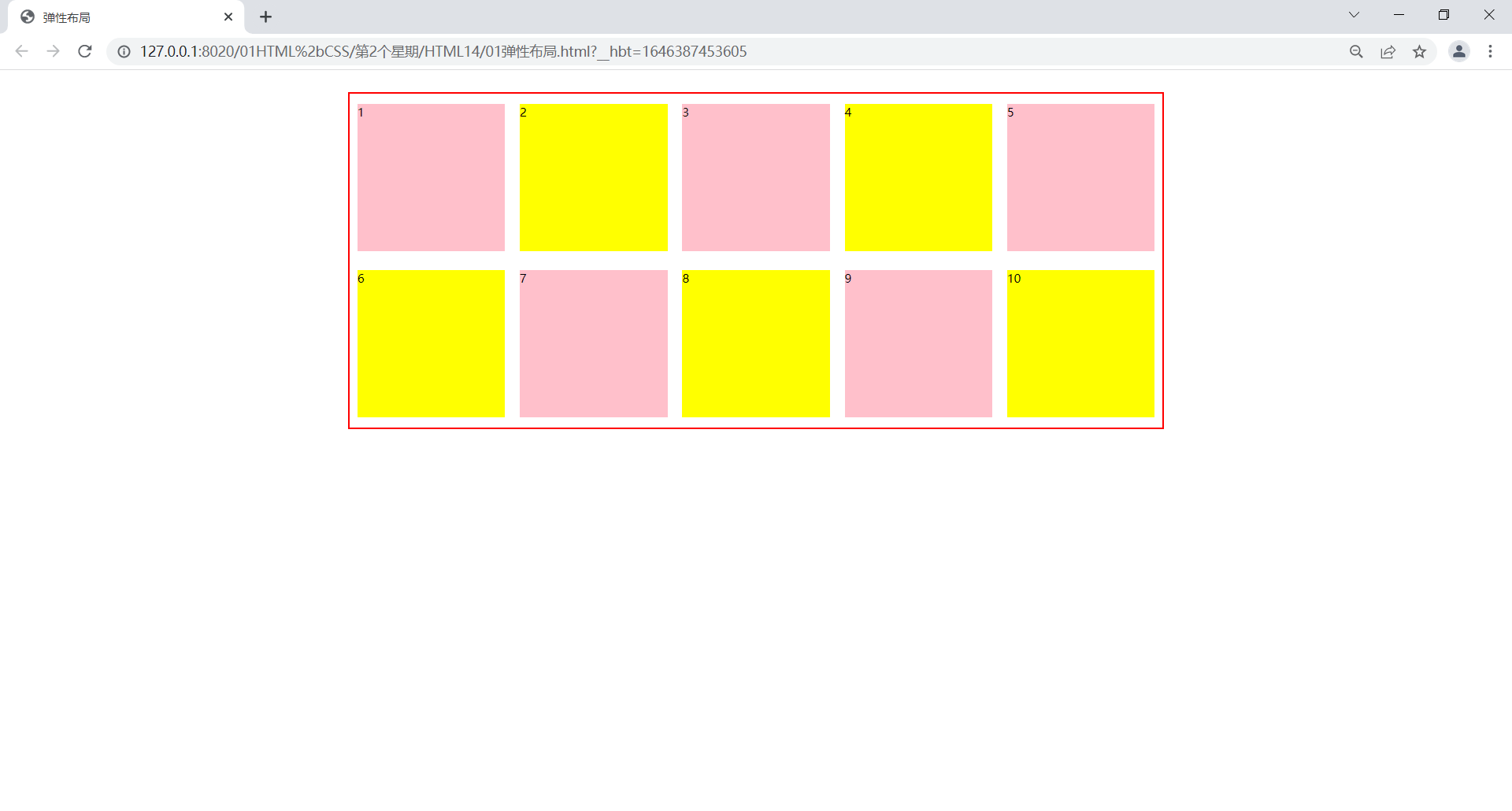
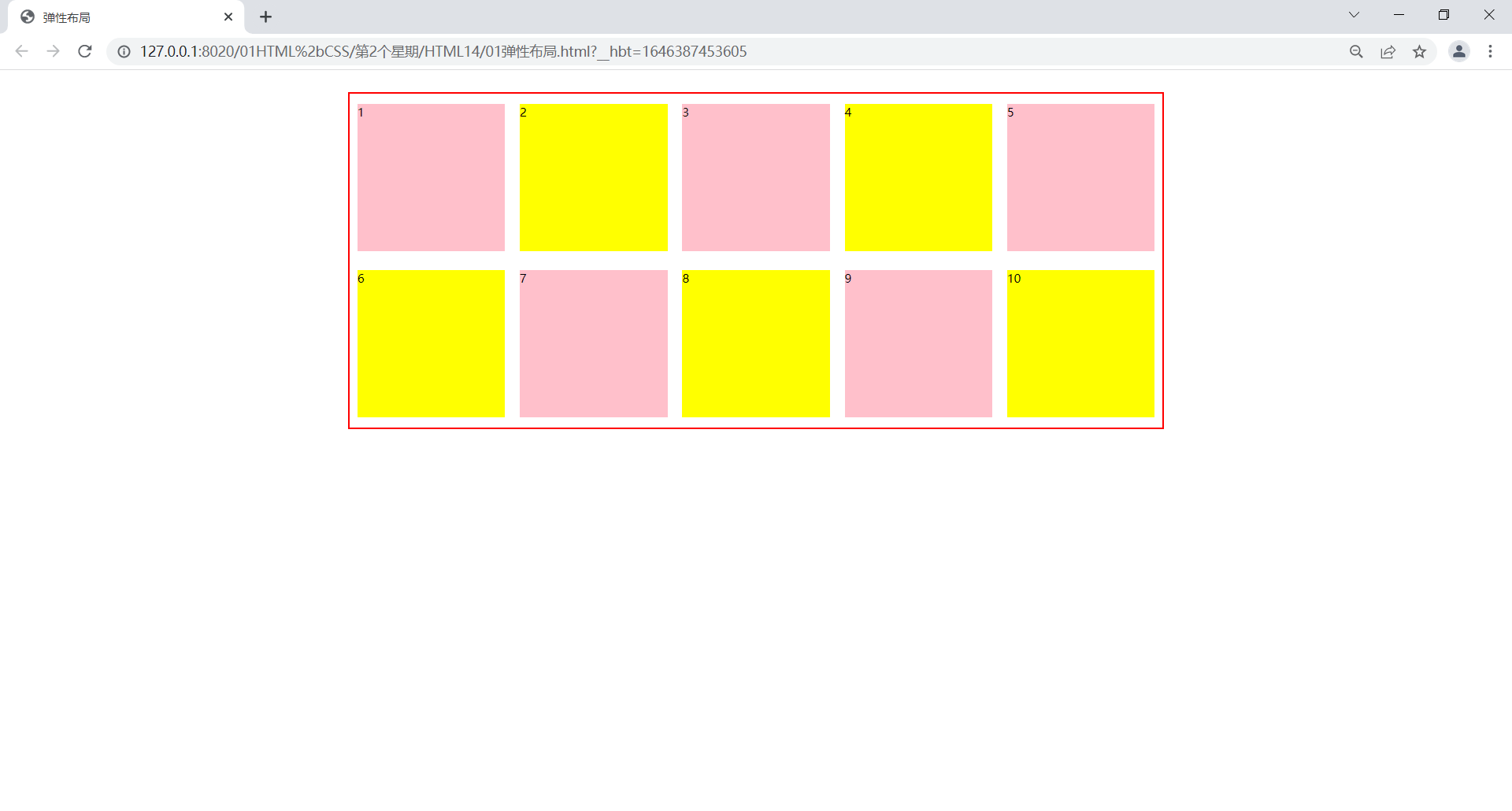
.box{
width: 1100px;
margin: 30px auto;
border: solid 3px red;
display: flex;
flex-wrap: wrap;
justify-content: space-around;
height: 450px;
align-content: space-around;
}
.box div{
height: 200px;
width: 200px;
background-color: pink ;
}
.box div:nth-child(2n){
background-color: yellow;
}
.box div:nth-child(2){
}
.box div:nth-child(3){
}
.box div:nth-child(2){
}
.box div:nth-child(4){
}
</style>
</head>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
</div>
</body>
</html>
|