1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<style type="text/css">
html{
font-size: 10px;
}
div{
width: 80%;
margin: 30PX auto;
border: 3px dashed red;
}
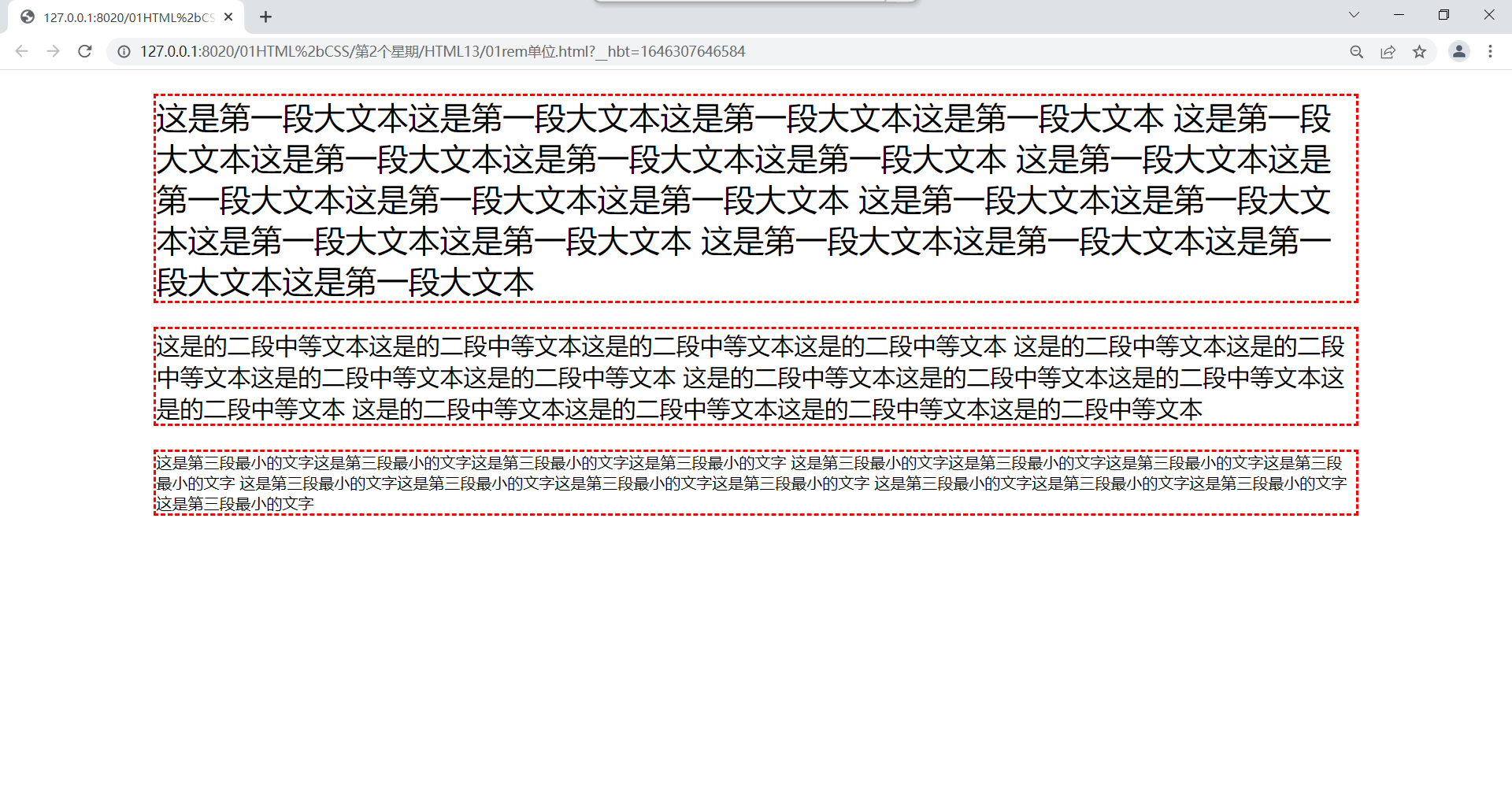
.div1{
font-size: 4rem
}
.div2{
font-size: 3rem
}
.div3{
font-size: 2rem
}
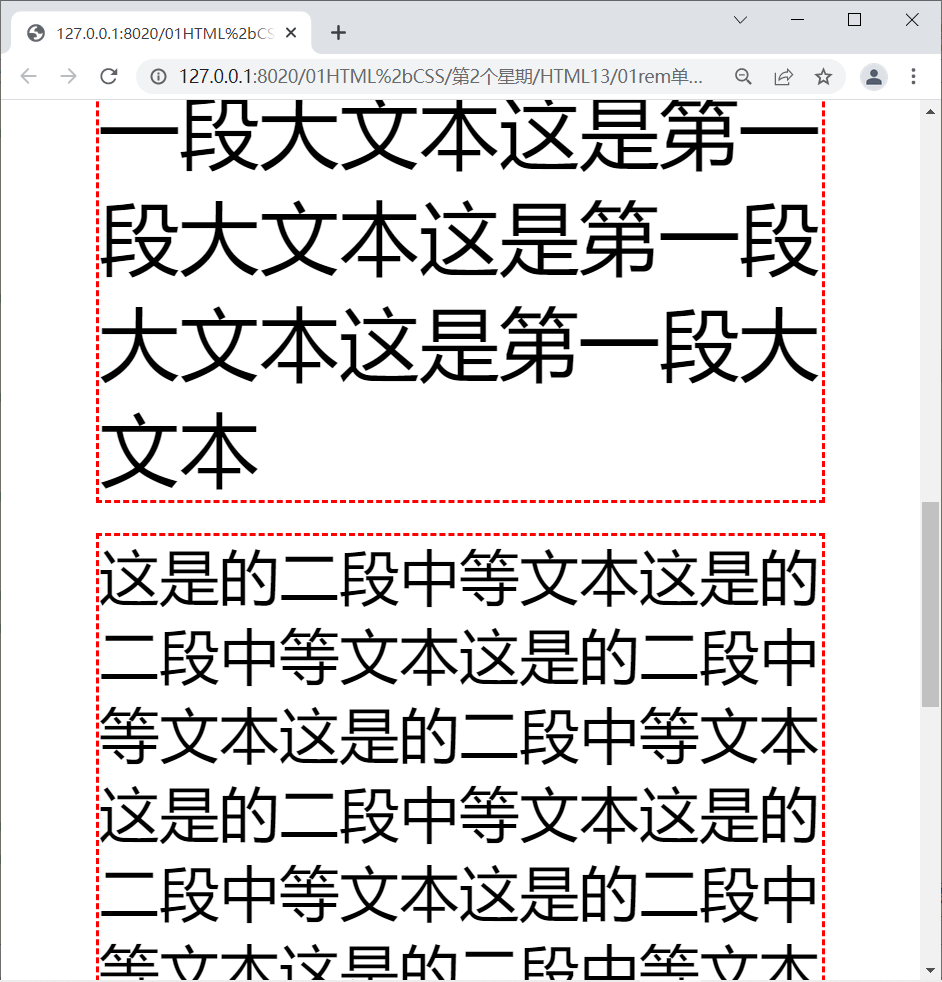
@media only screen and (max-width: 1000px) {
html{
font-size: 20px;
}
}
</style>
</head>
<body>
<div class="div1">
这是第一段大文本这是第一段大文本这是第一段大文本这是第一段大文本
这是第一段大文本这是第一段大文本这是第一段大文本这是第一段大文本
这是第一段大文本这是第一段大文本这是第一段大文本这是第一段大文本
这是第一段大文本这是第一段大文本这是第一段大文本这是第一段大文本
这是第一段大文本这是第一段大文本这是第一段大文本这是第一段大文本
</div>
<div class="div2">
这是的二段中等文本这是的二段中等文本这是的二段中等文本这是的二段中等文本
这是的二段中等文本这是的二段中等文本这是的二段中等文本这是的二段中等文本
这是的二段中等文本这是的二段中等文本这是的二段中等文本这是的二段中等文本
这是的二段中等文本这是的二段中等文本这是的二段中等文本这是的二段中等文本
</div>
<div class="div3">
这是第三段最小的文字这是第三段最小的文字这是第三段最小的文字这是第三段最小的文字
这是第三段最小的文字这是第三段最小的文字这是第三段最小的文字这是第三段最小的文字
这是第三段最小的文字这是第三段最小的文字这是第三段最小的文字这是第三段最小的文字
这是第三段最小的文字这是第三段最小的文字这是第三段最小的文字这是第三段最小的文字
</div>
</body>
</html>
|
运行结果:
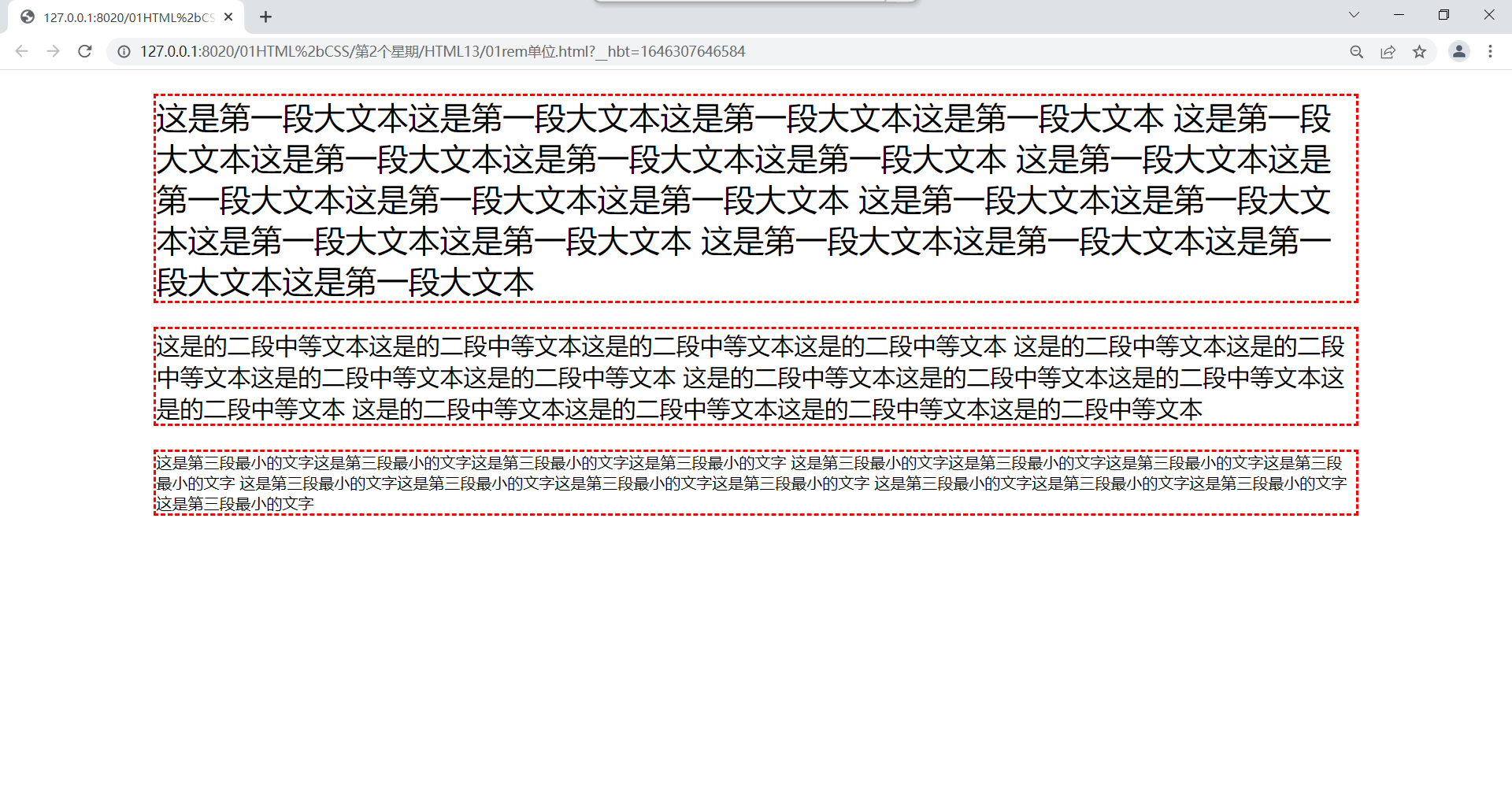
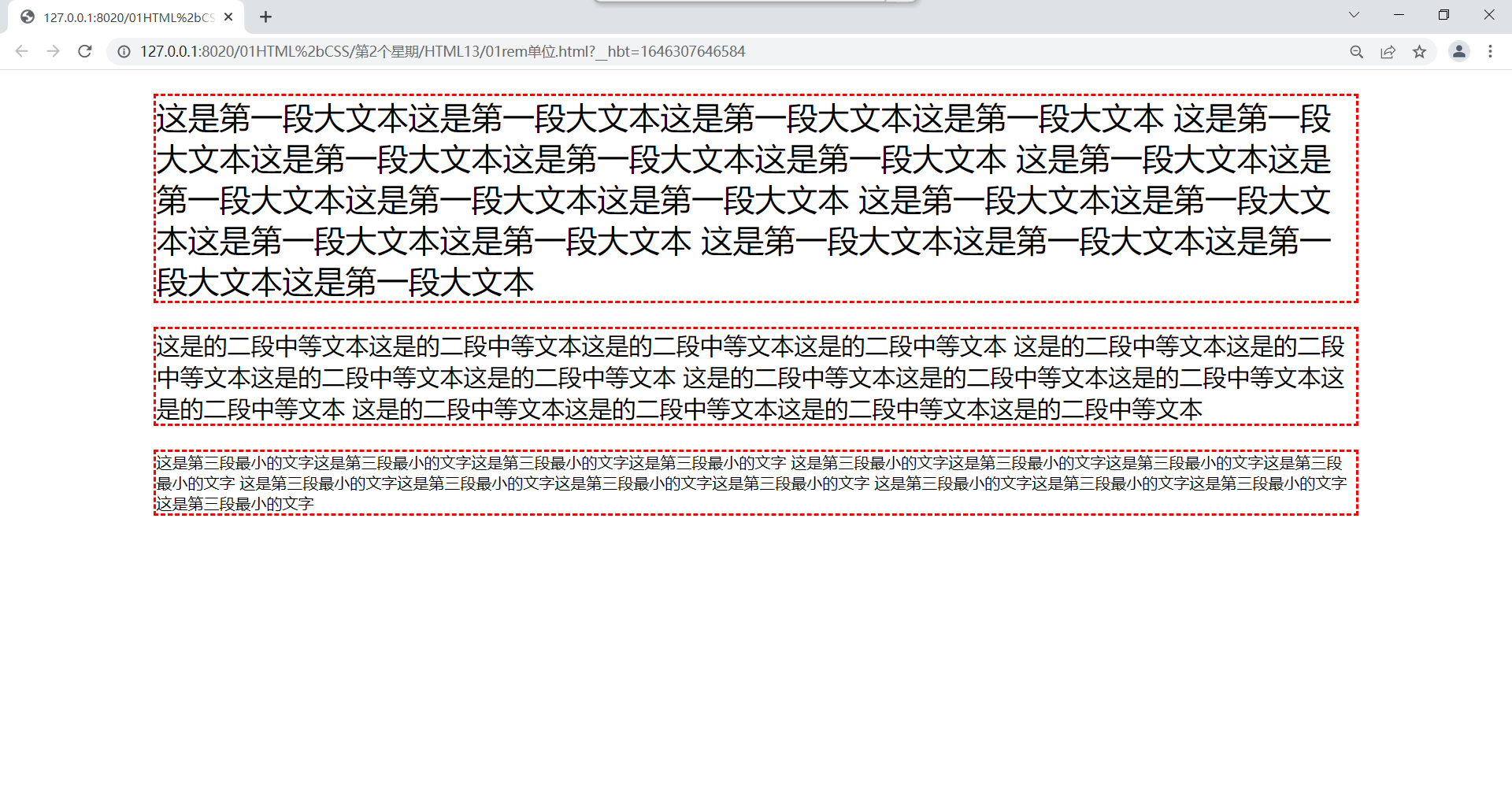
这是最大窗口

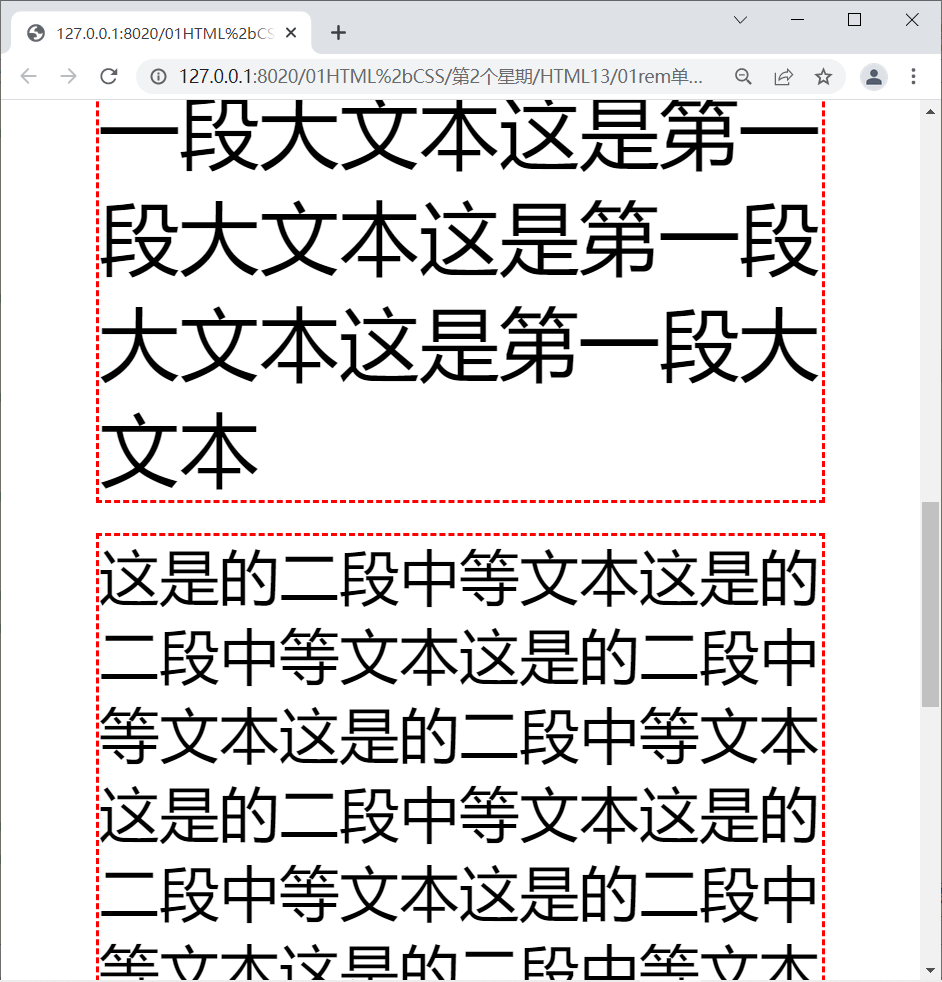
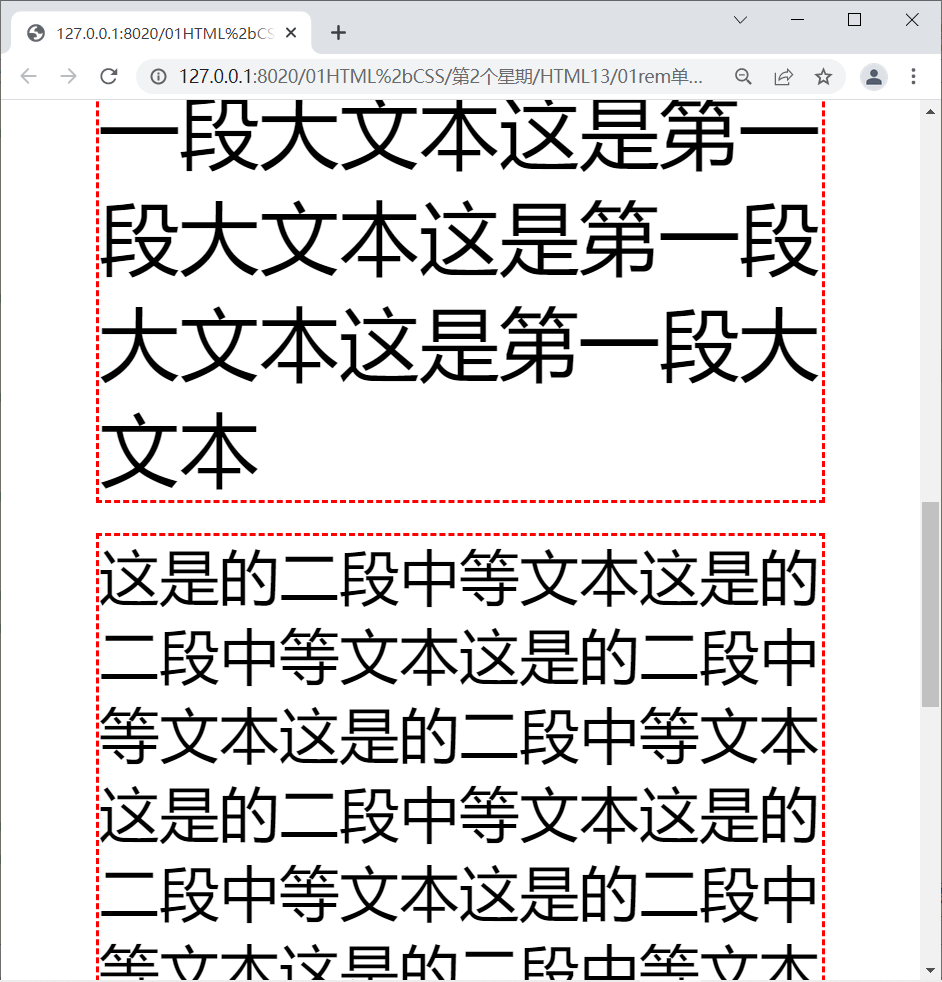
开始缩小窗口因为对窗口监听了 字号会同时变大