1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
| <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
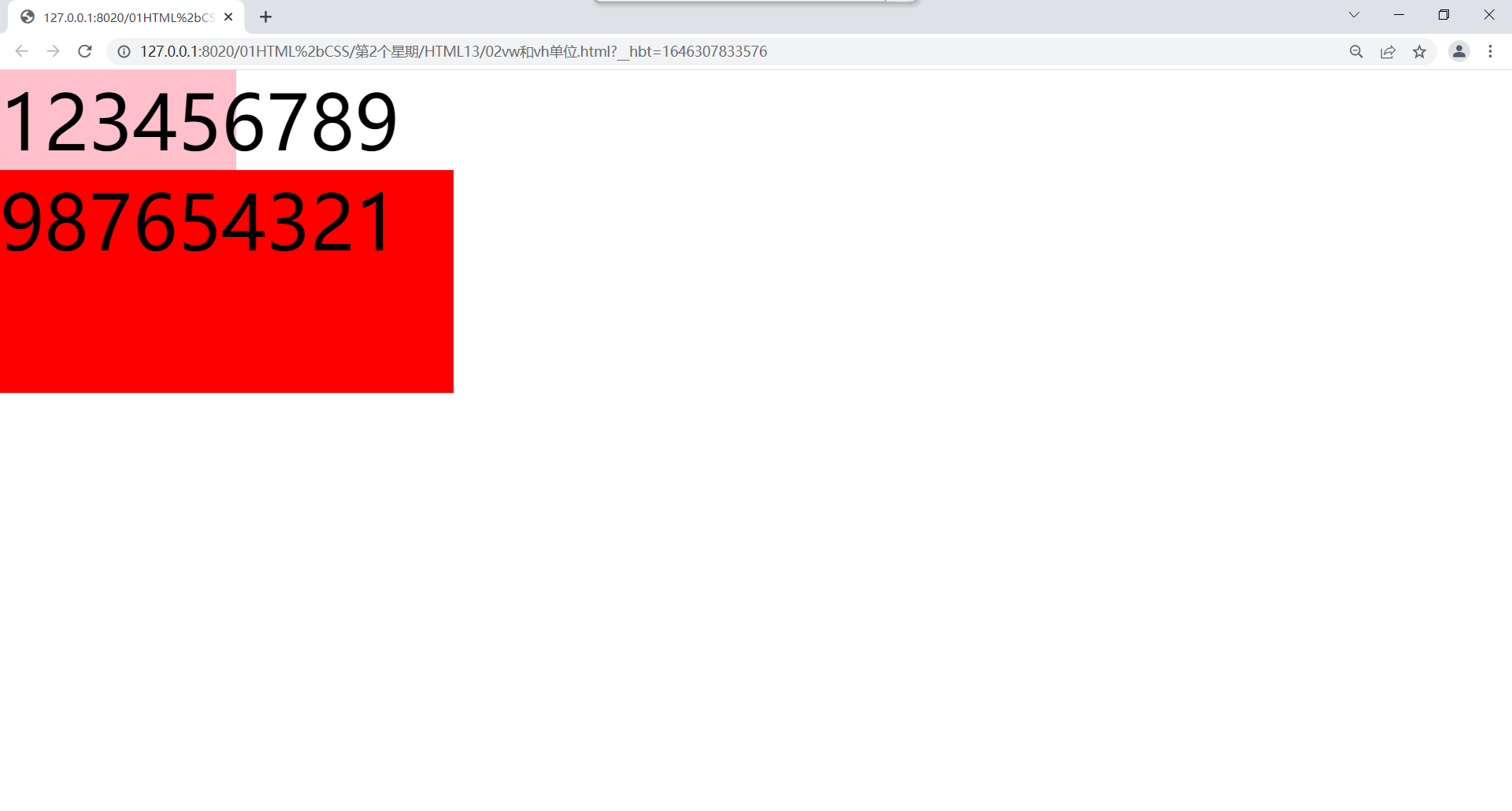
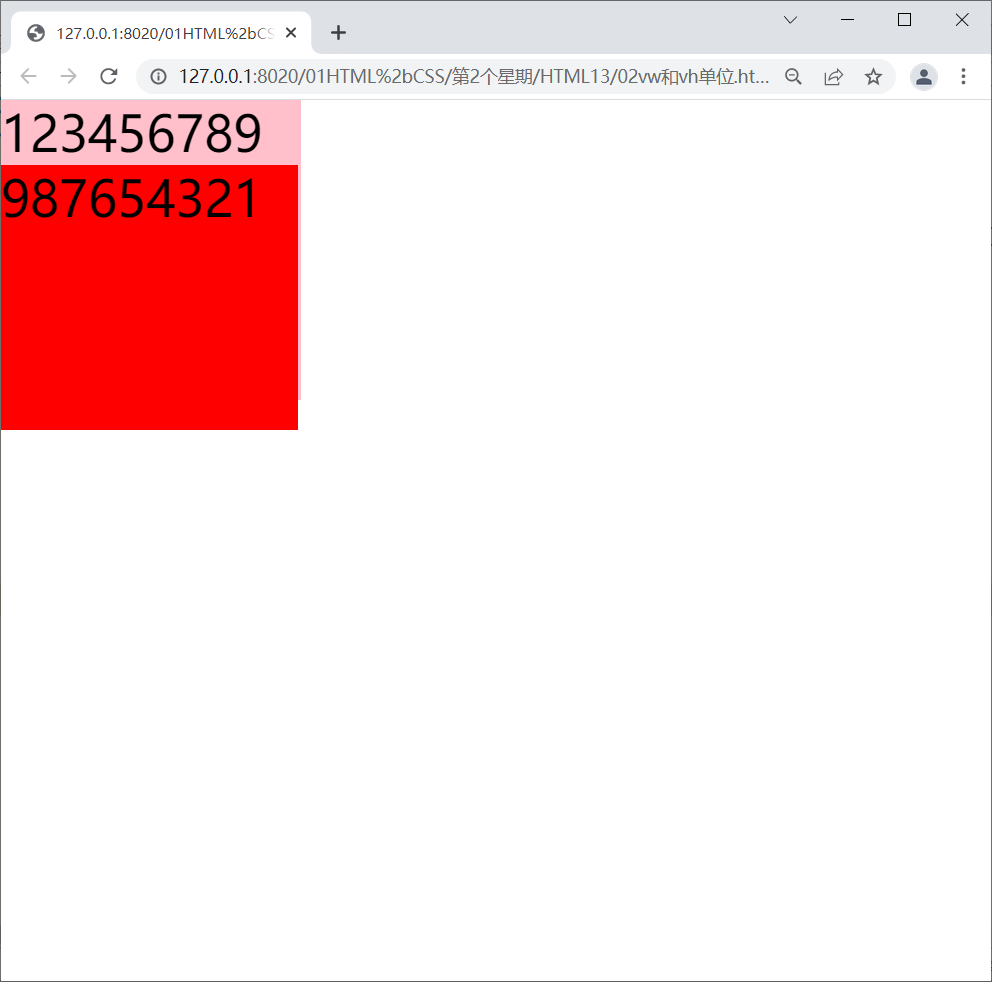
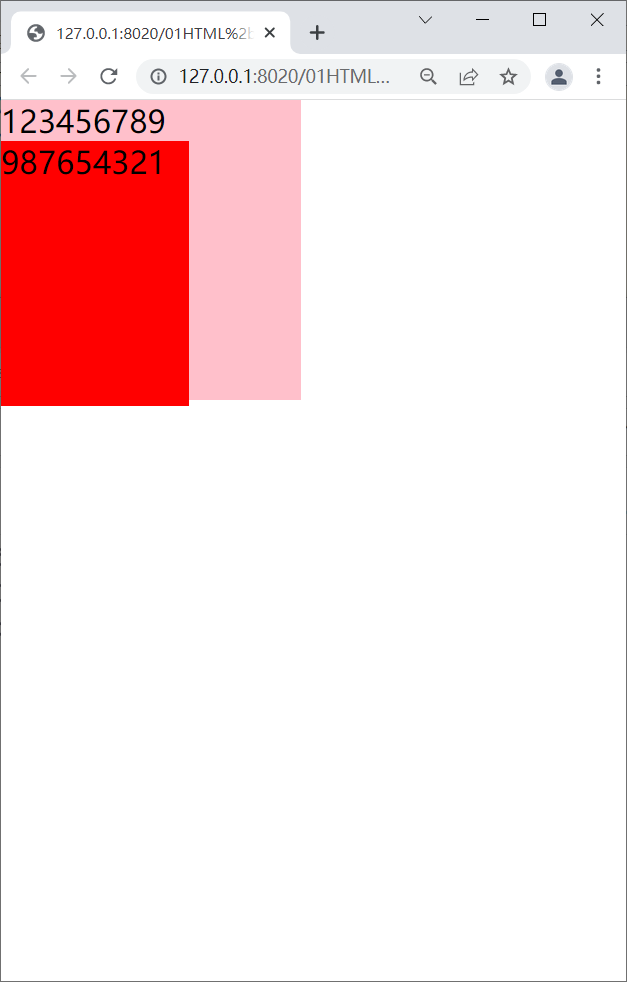
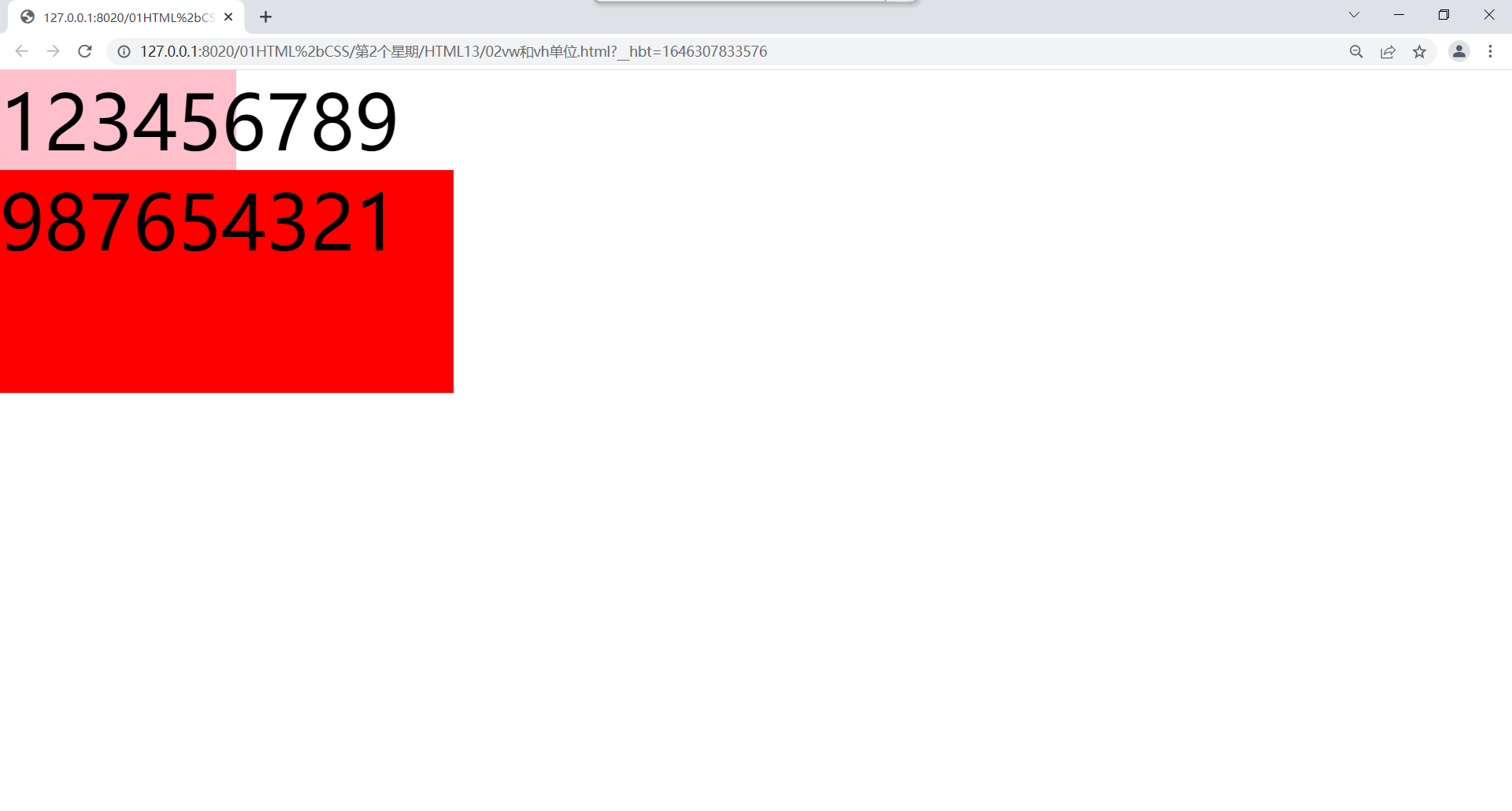
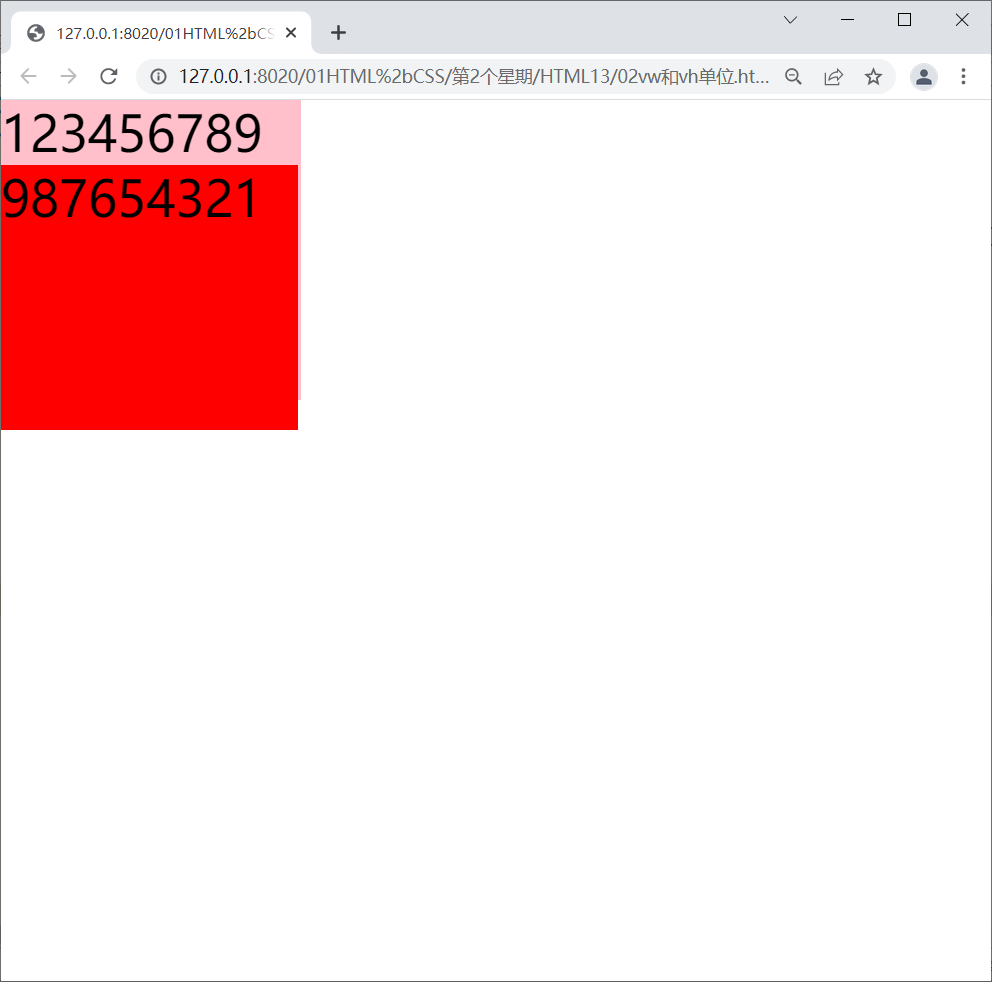
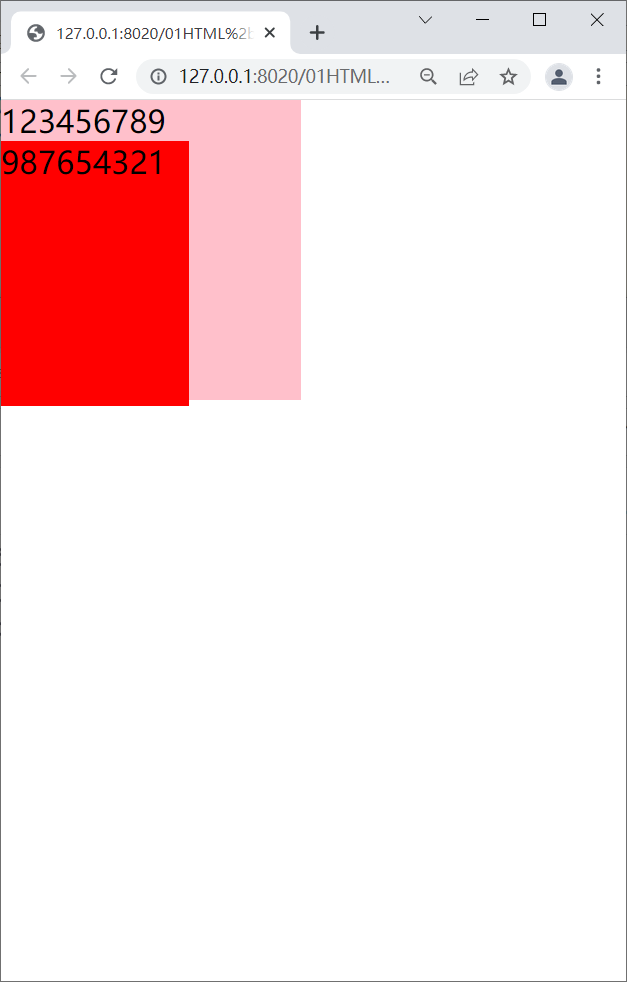
.one{
width: 300px;
height: 300px;
background-color: pink;
font-size: 5vw;
}
.two{
width: 30vw;
height: 30vh;
background-color: red;
}
</style>
</head>
<body>
<div class="one">
123456789
<div class="two">
987654321
</div>
</div>
</body>
</html>
|