前端HTML transition过渡动画的使用
1 | |
运行结果:
初始界面
鼠标放在box上
鼠标撤回会恢复原状
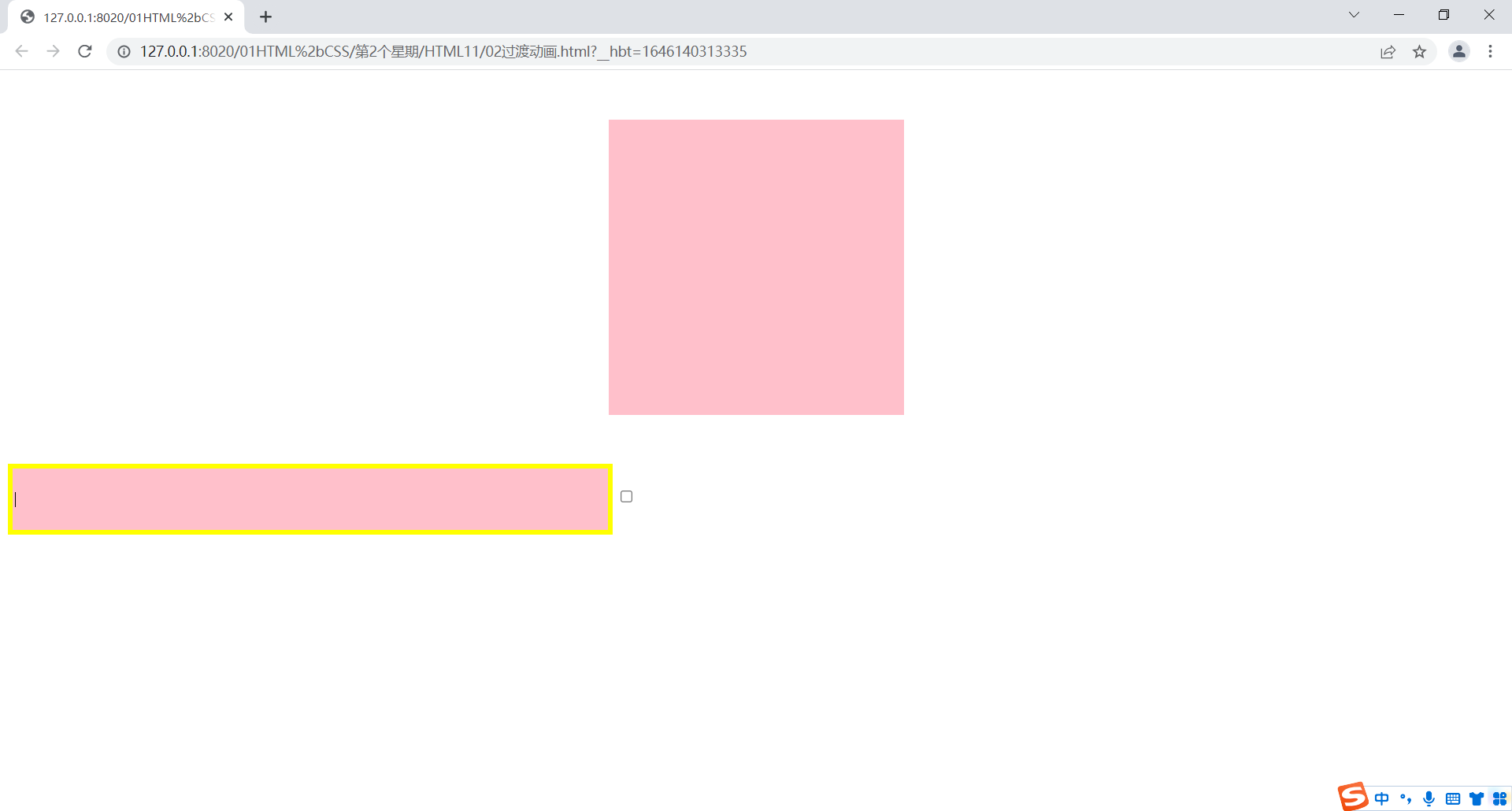
点击输入框
鼠标点空白处会恢复原状
点击单选框
再次点击会恢复原状
前端HTML transition过渡动画的使用
http://ultracode.cn/2020/10/24/HTML/前端HTML transition过渡动画的使用/
1 | |
运行结果:
初始界面
鼠标放在box上
鼠标撤回会恢复原状
点击输入框
鼠标点空白处会恢复原状
点击单选框
再次点击会恢复原状