前端HTML中的怪异盒模型
1 | |
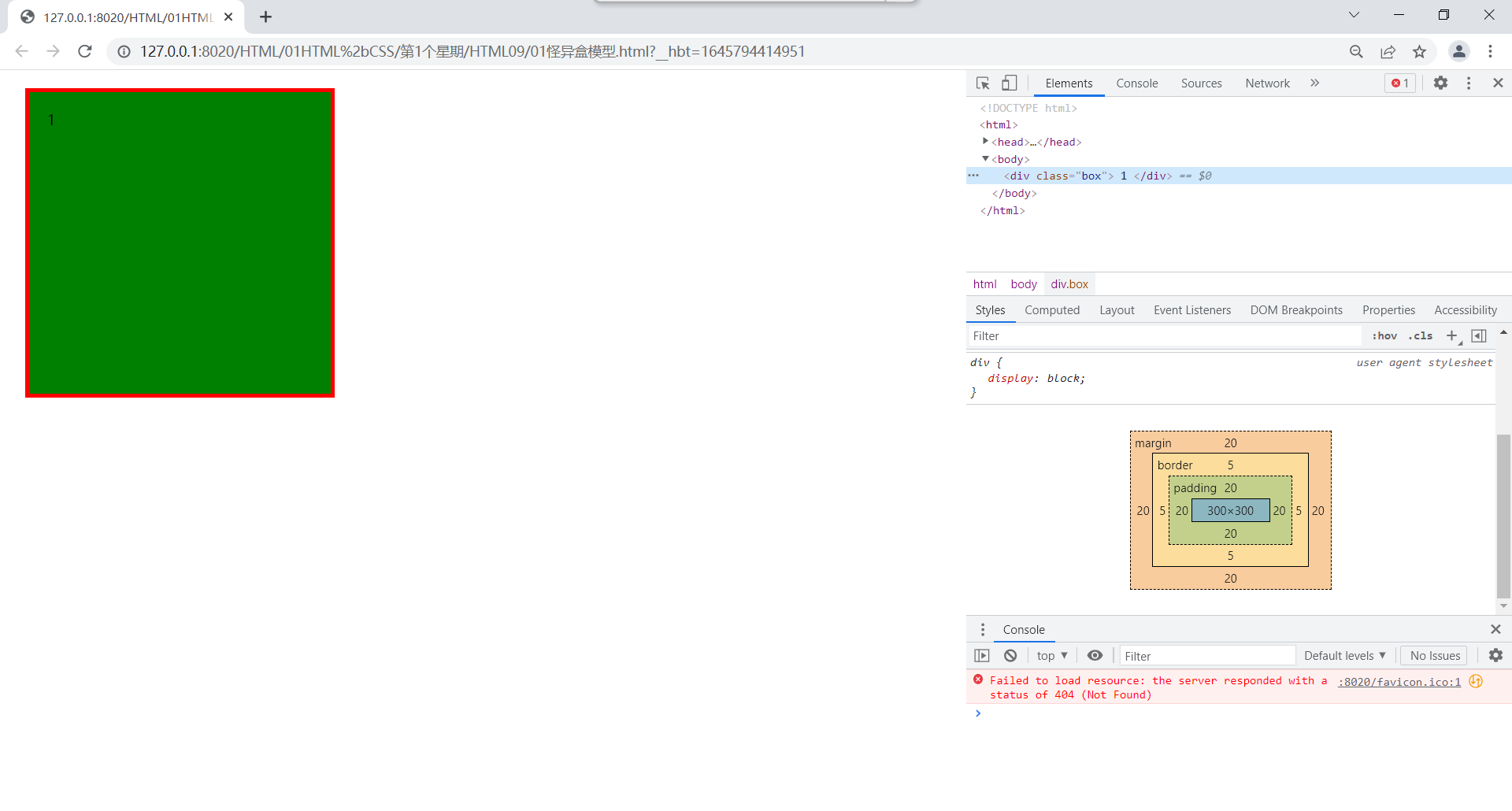
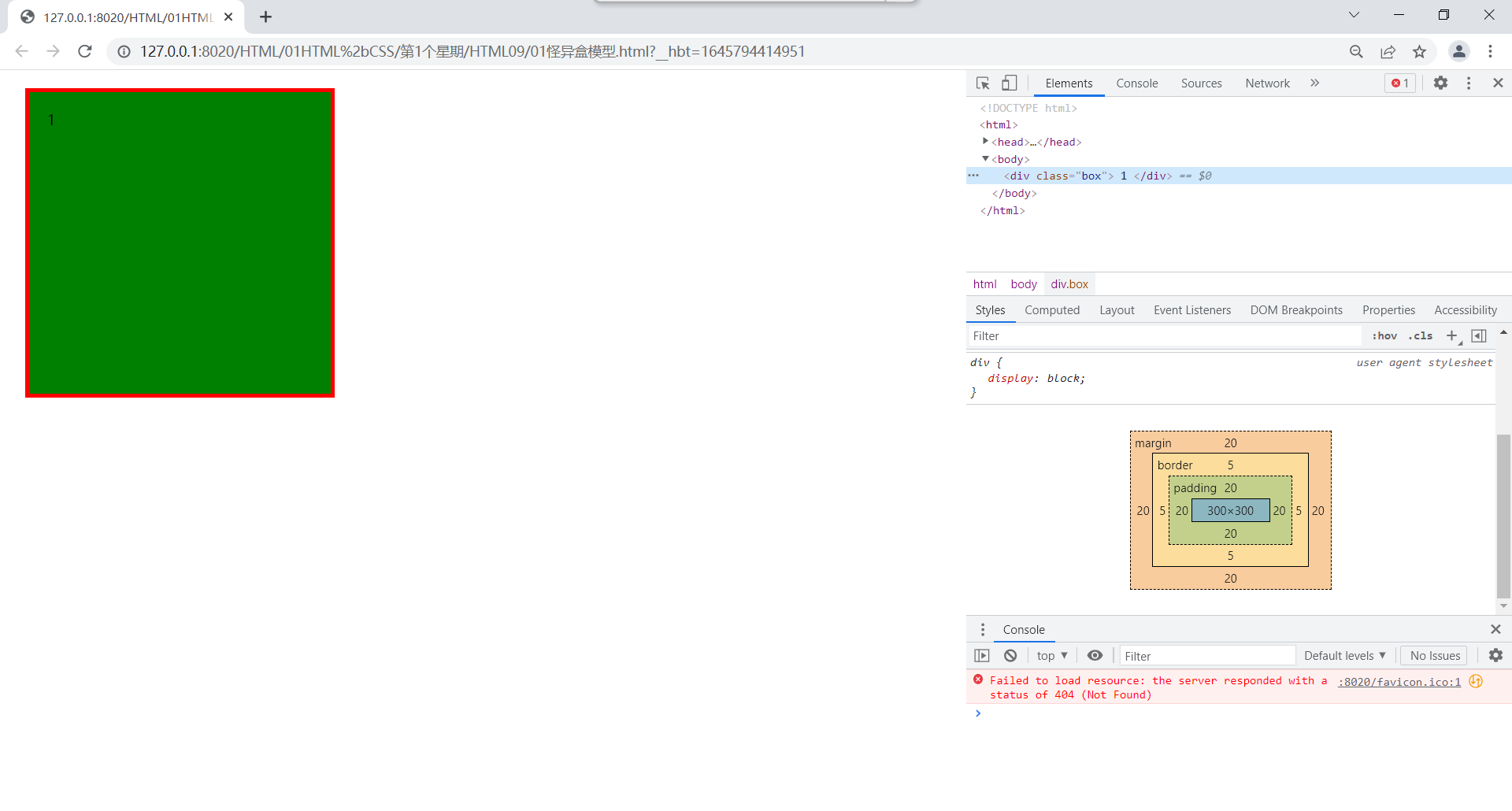
未加box-sizing: border-box;属性时的
运行结果:仔细看右边盒模型结构
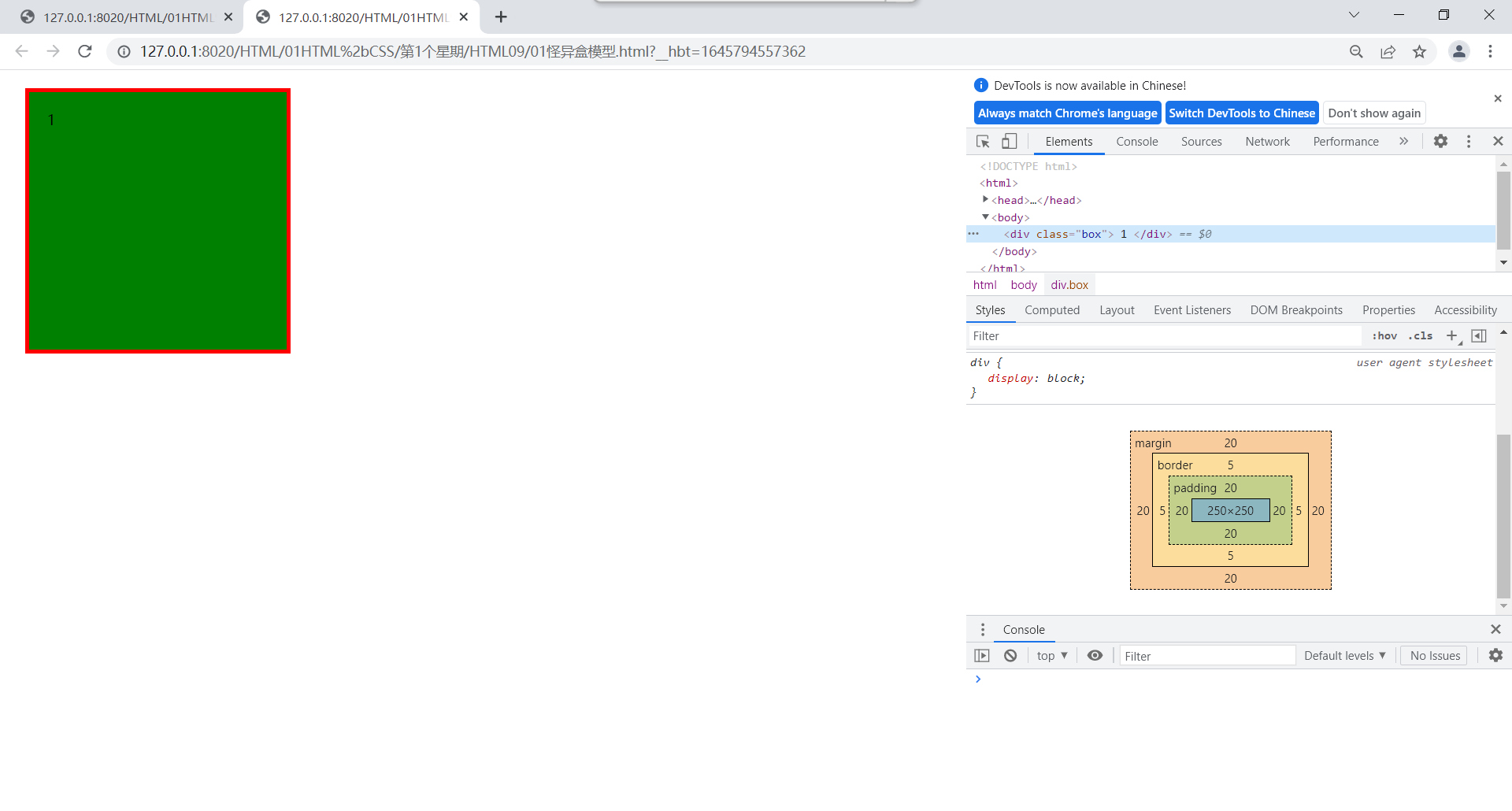
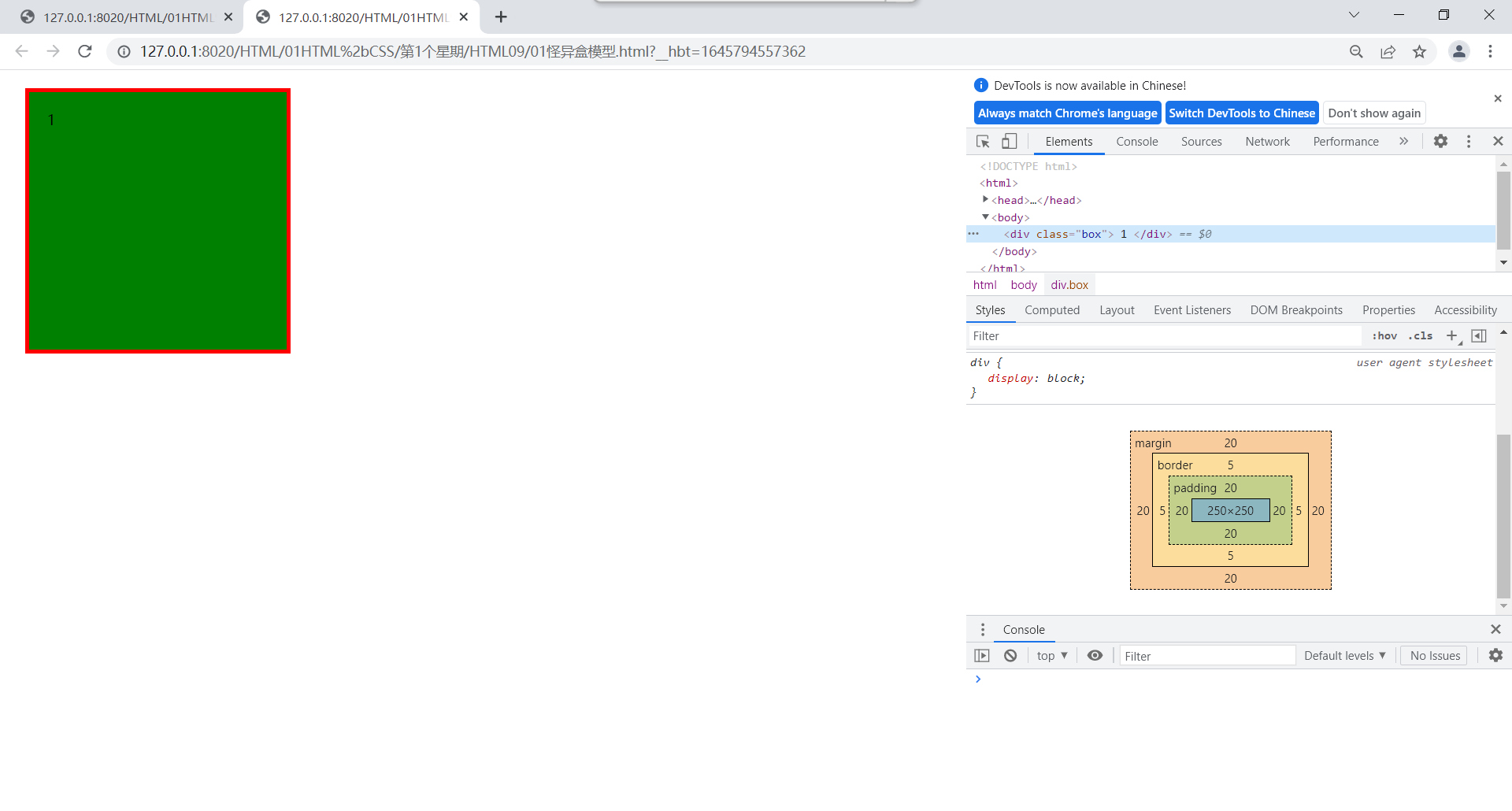
加上box-sizing: border-box;怪异盒模型属性时的
运行结果:仔细看右边怪异盒模型结构

前端HTML中的怪异盒模型
http://ultracode.cn/2020/10/20/HTML/前端HTML中的怪异盒模型/
1 | |
未加box-sizing: border-box;属性时的
运行结果:仔细看右边盒模型结构
加上box-sizing: border-box;怪异盒模型属性时的
运行结果:仔细看右边怪异盒模型结构