1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
| <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
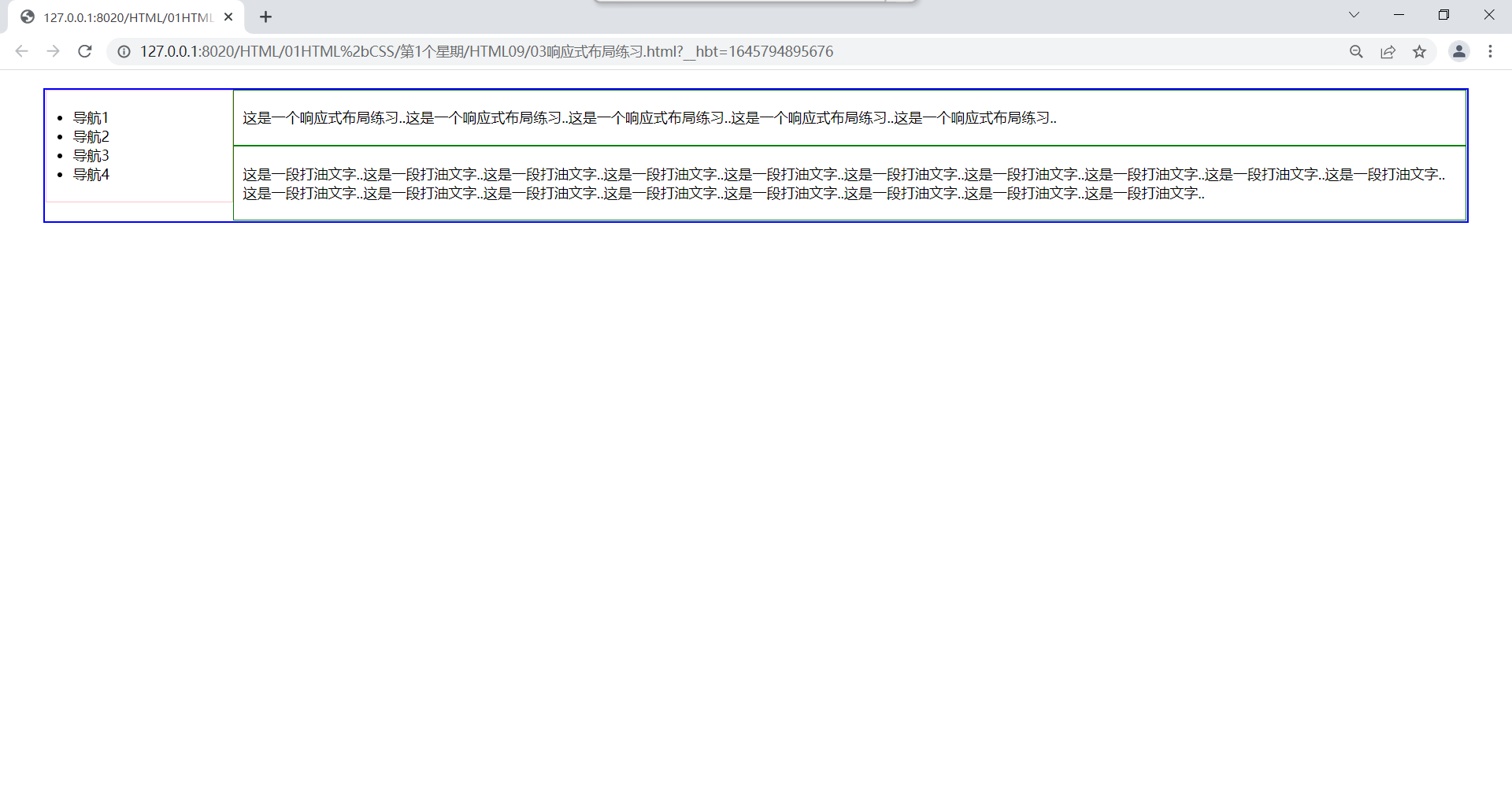
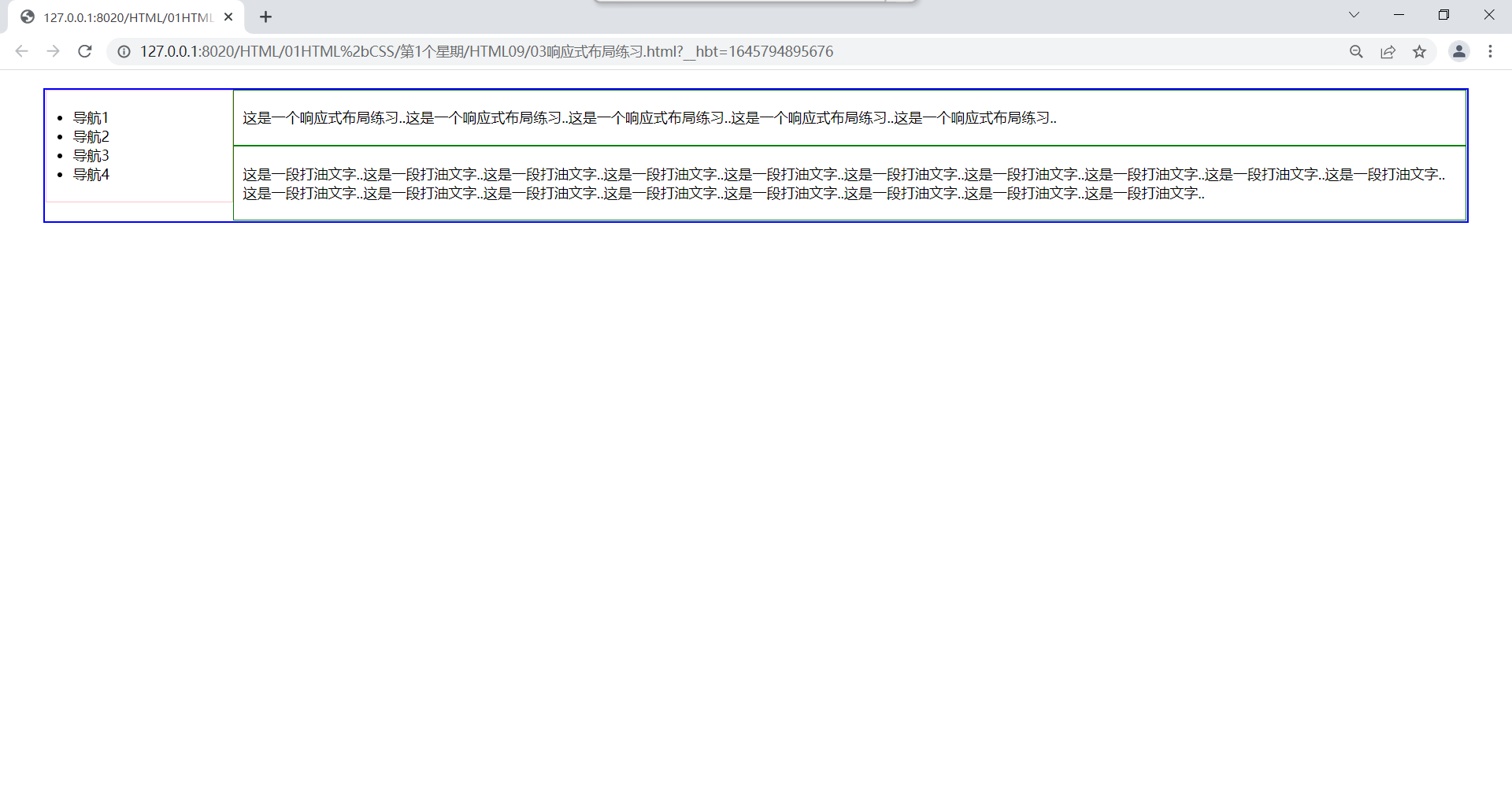
.box{
width: 94%;
border: 2px solid blue;
margin: 20px auto;
}
.left{
width: 180px;
border: 1px solid pink;
padding: 20px 0;
padding-left: 30px;
float: left;
}
.right{
margin-left: 212px;
}
.right-top, .right-bottom{
padding: 20px 10px;
border:1px solid green;
}
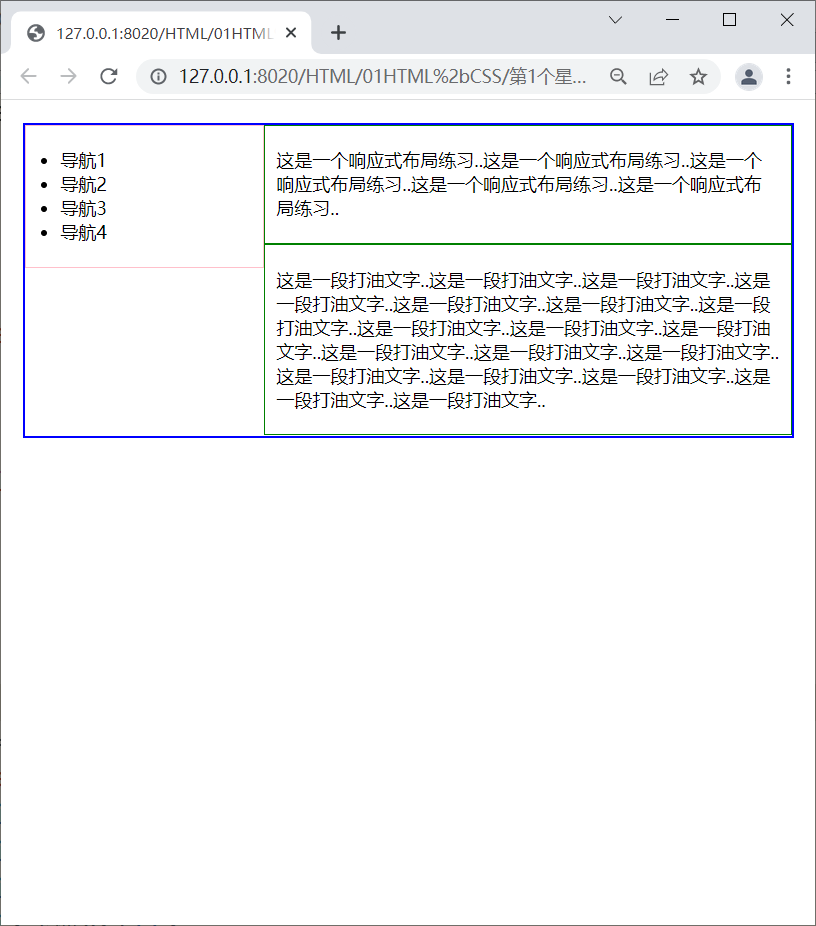
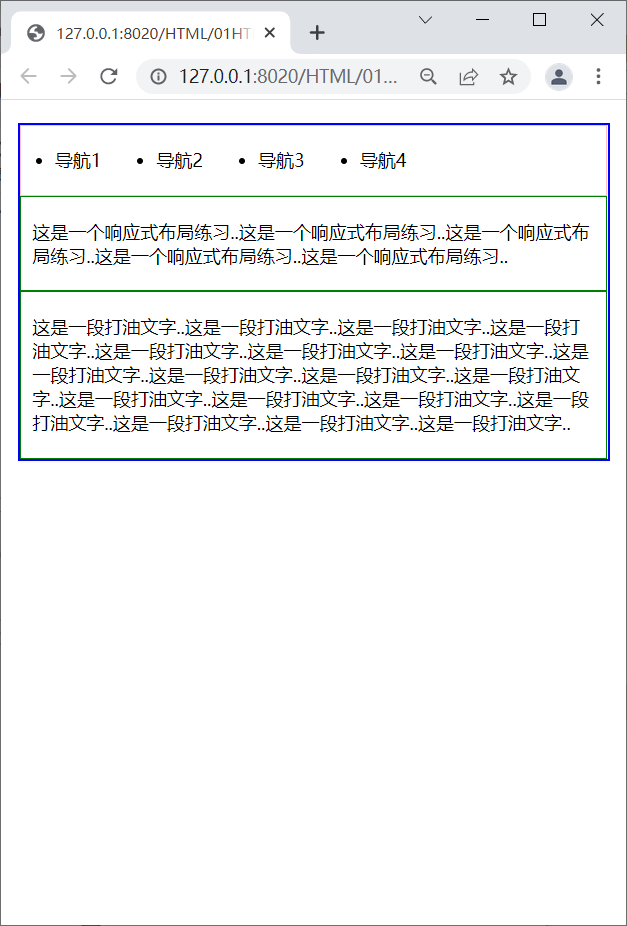
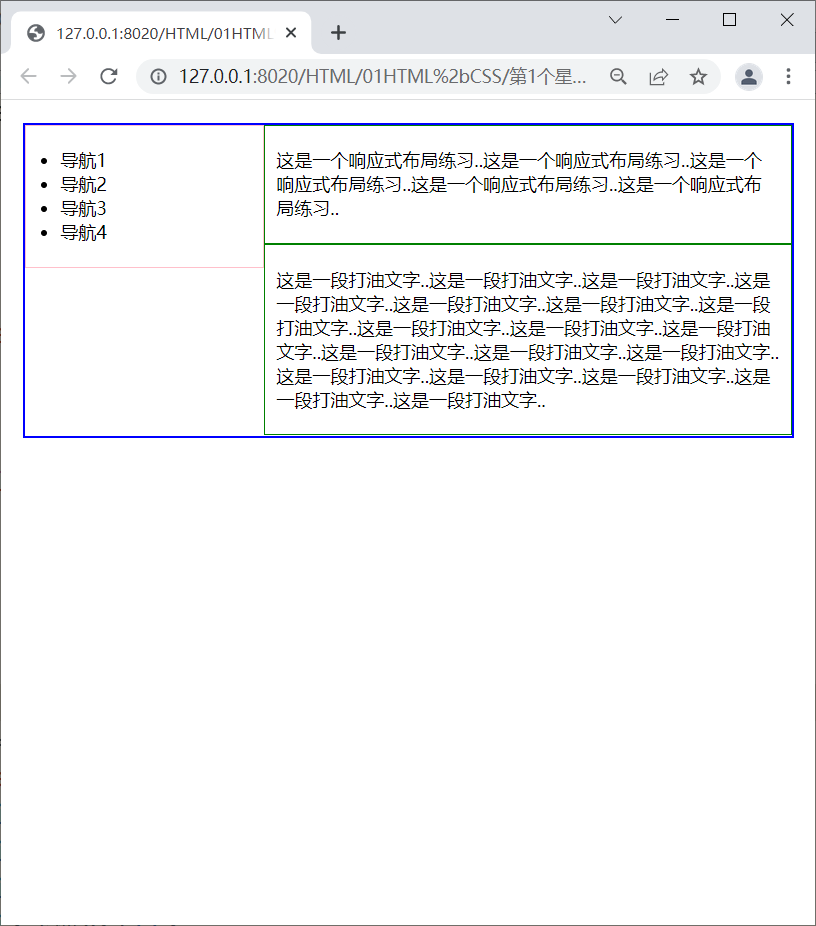
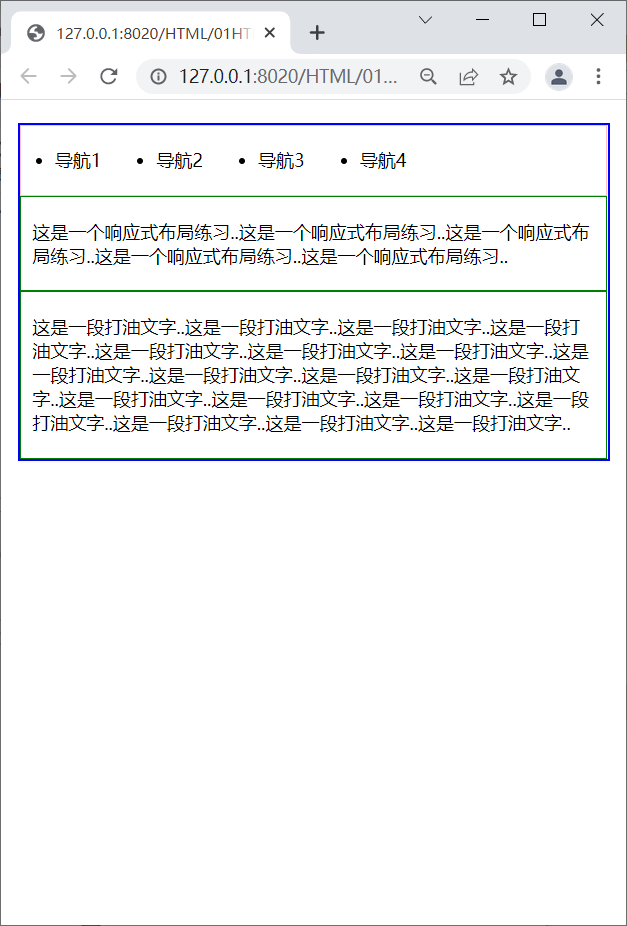
@media only screen and (max-width: 600px) {
.left{
float: none;
width: 100%;
box-sizing: border-box;
overflow: hidden;
}
.left li{
float: left;
margin-right: 10%;
}
.right{
margin-left: 0px;
}
}
</style>
</head>
<body>
<div class="box">
<ul class="left">
<li>导航1</li>
<li>导航2</li>
<li>导航3</li>
<li>导航4</li>
</ul>
<div class="right">
<div class="right-top">
这是一个响应式布局练习..这是一个响应式布局练习..这是一个响应式布局练习..这是一个响应式布局练习..这是一个响应式布局练习..</div>
<div class="right-bottom">
这是一段打油文字..这是一段打油文字..这是一段打油文字..这是一段打油文字..这是一段打油文字..这是一段打油文字..这是一段打油文字..这是一段打油文字..这是一段打油文字..这是一段打油文字..这是一段打油文字..这是一段打油文字..这是一段打油文字..这是一段打油文字..这是一段打油文字..这是一段打油文字..这是一段打油文字..这是一段打油文字..</div>
</div>
</div>
</body>
</html>
|