1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
| <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
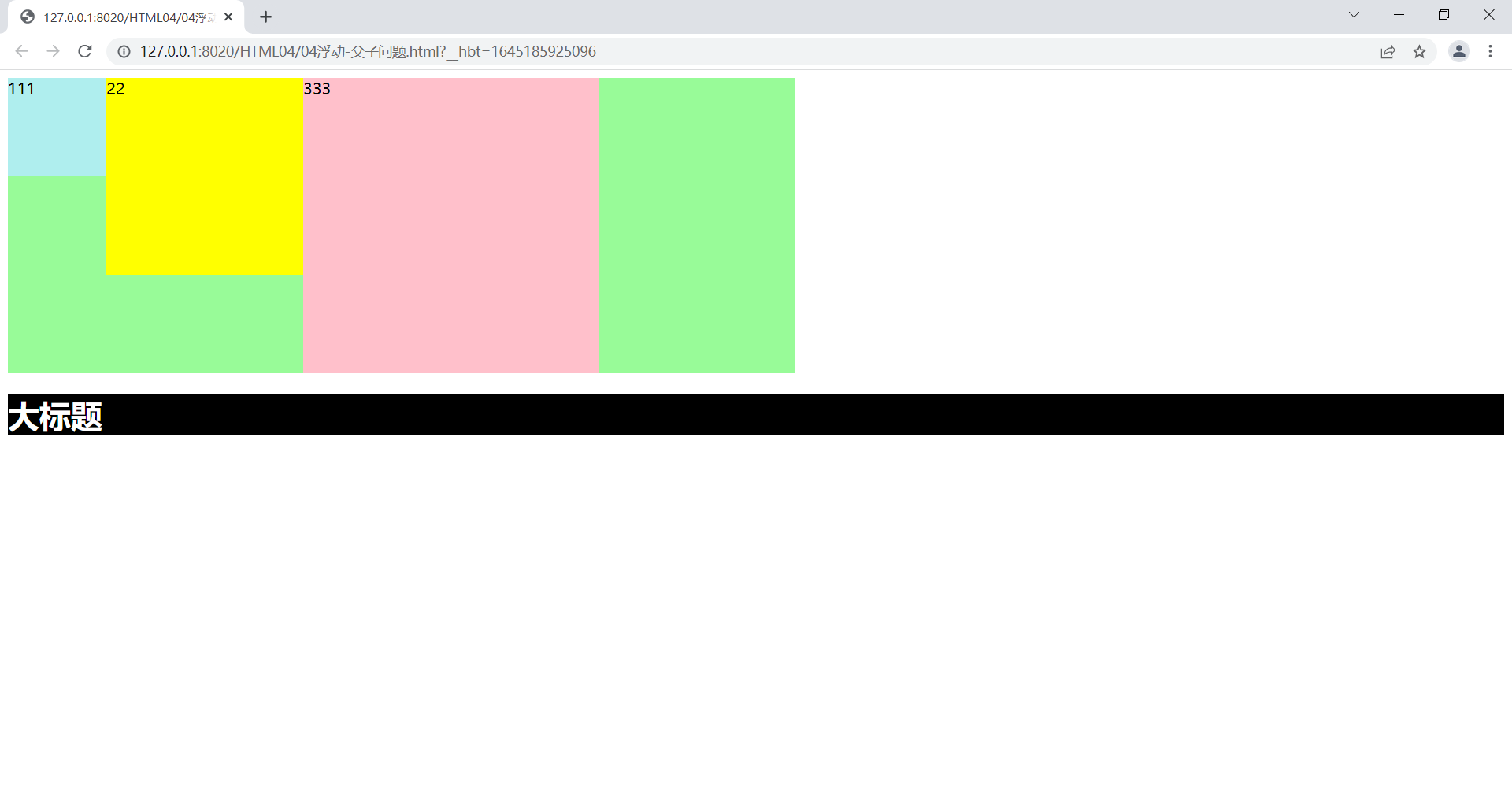
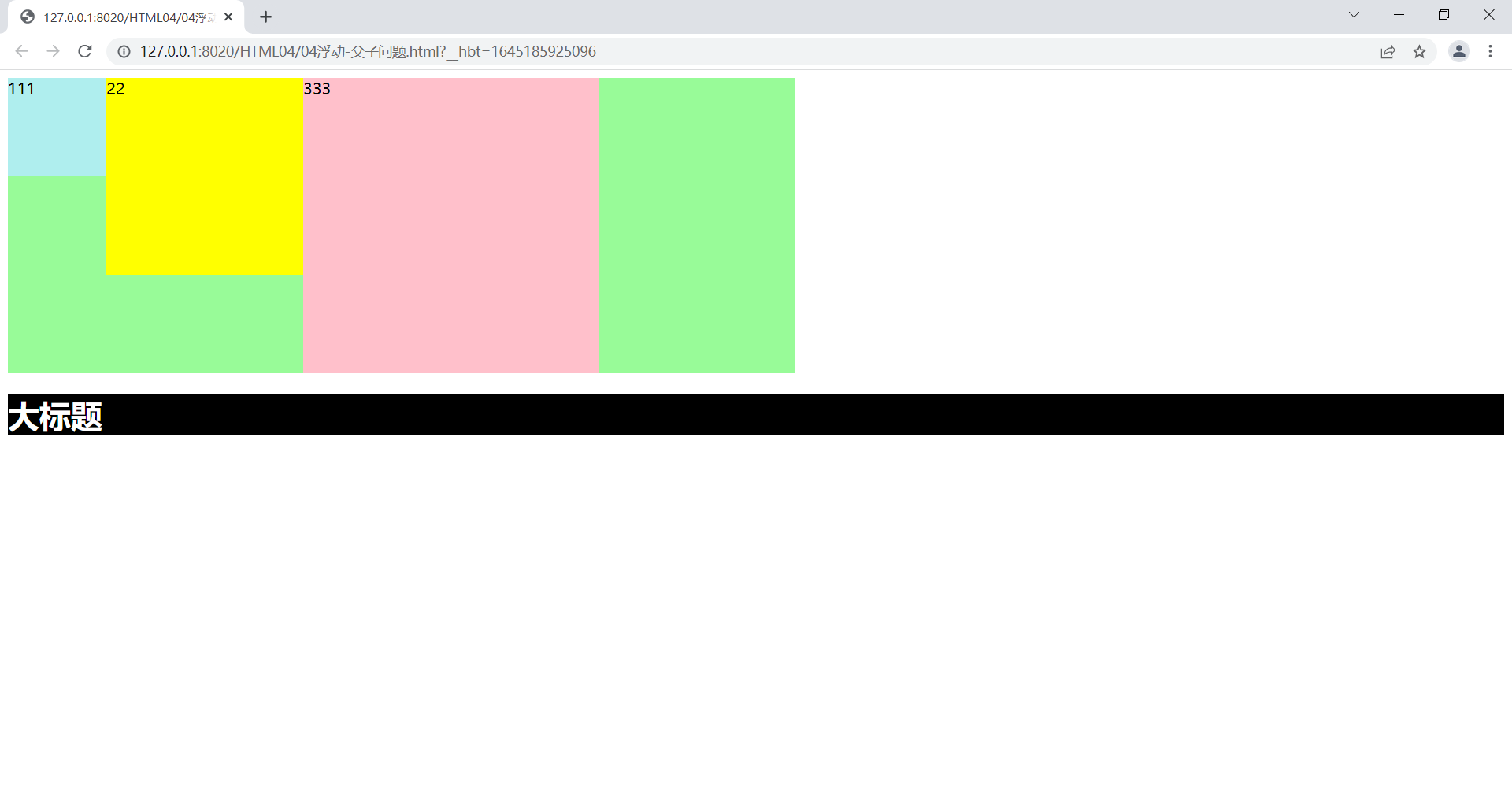
.father{
width: 800px;
background-color: palegreen;
overflow: hidden;
}
.child1{
width: 100px;
height: 100px;
background-color: paleturquoise;
float: left;
}
.child2{
width: 200px;
height: 200px;
background-color: yellow;
float: left;
}
.child3{
width: 300px;
height: 300px;
background-color: pink;
float: left;
}
h1{
background-color: black;
color: white;
}
</style>
</head>
<body>
<div class="father">
<div class="child1">111</div>
<div class="child2">22</div>
<div class="child3">333</div>
</div>
<h1>大标题</h1>
</body>
</html>
|