1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>盒模型</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
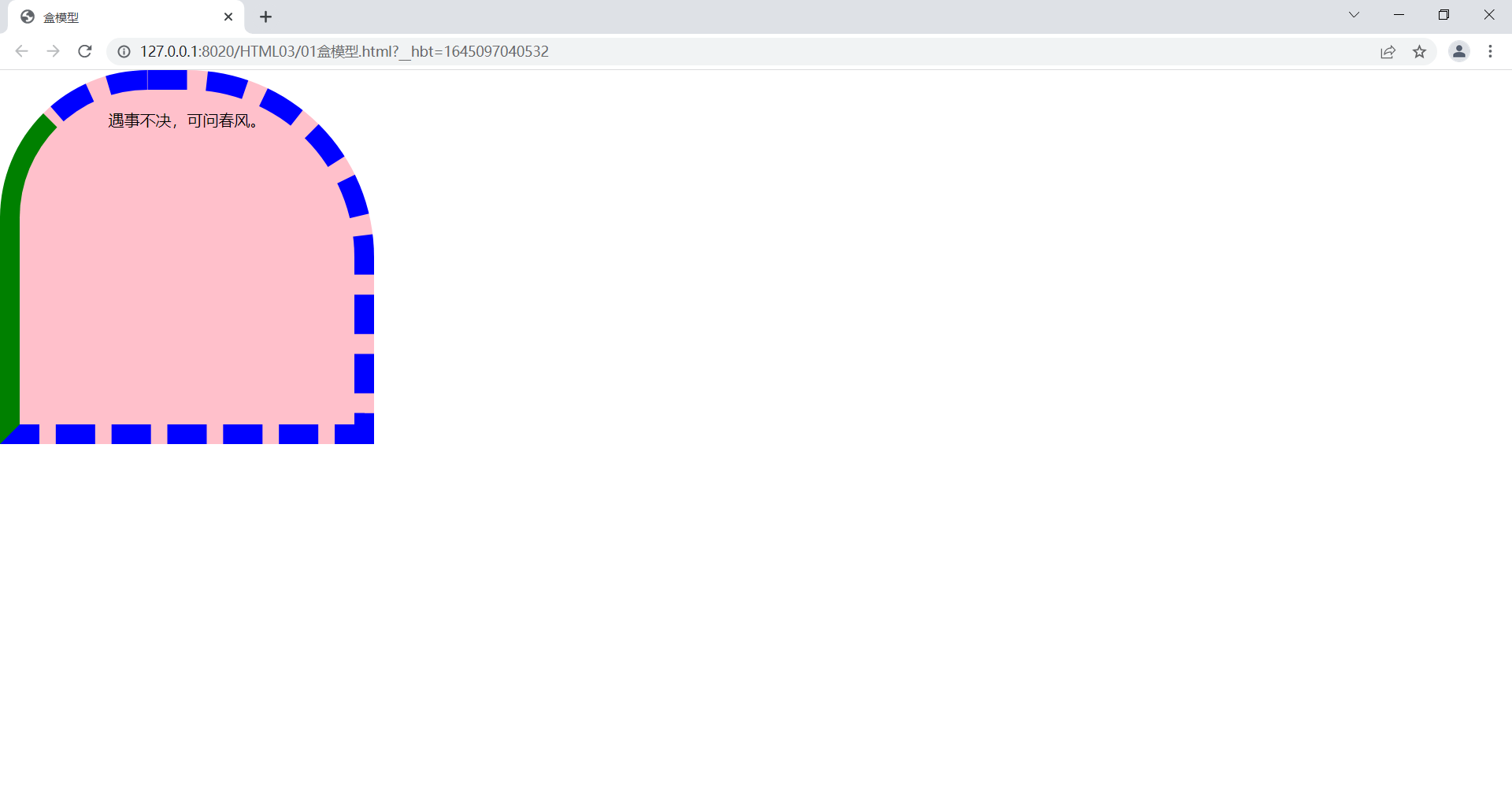
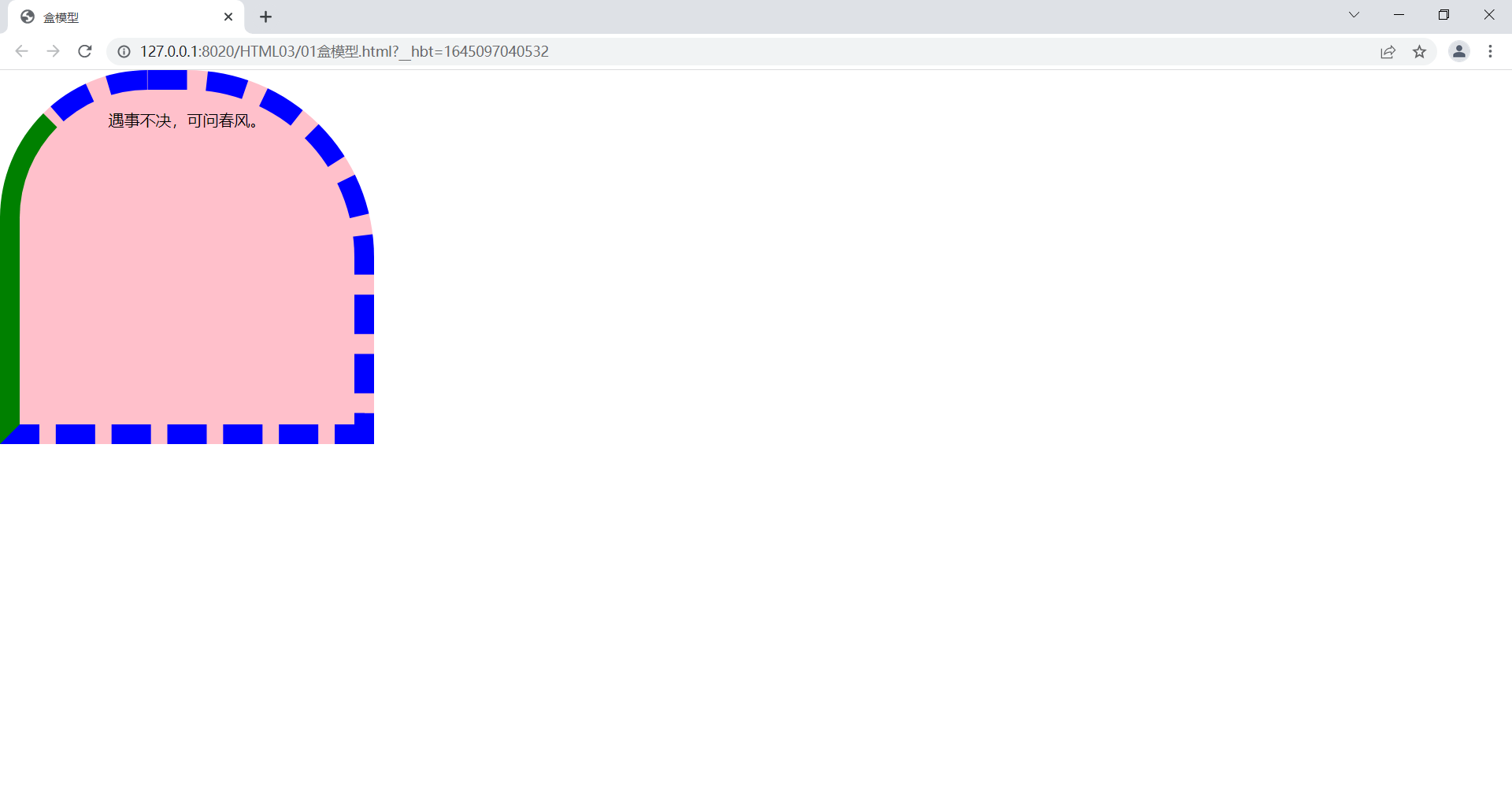
#one{
background-color: pink;
text-align: center;
width: 300px;
height: 300px;
padding: 20px;
border-color: red;
border-width: 20px;
border-style: dashed;
border: 20px dashed blue;
border-left: green 20px solid;
border-radius: 150px 50% 0 0;
}
</style>
</head>
<body>
<div id="one">
遇事不决,可问春风。
</div>
</body>
</html>
|