1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
| <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS选择器</title>
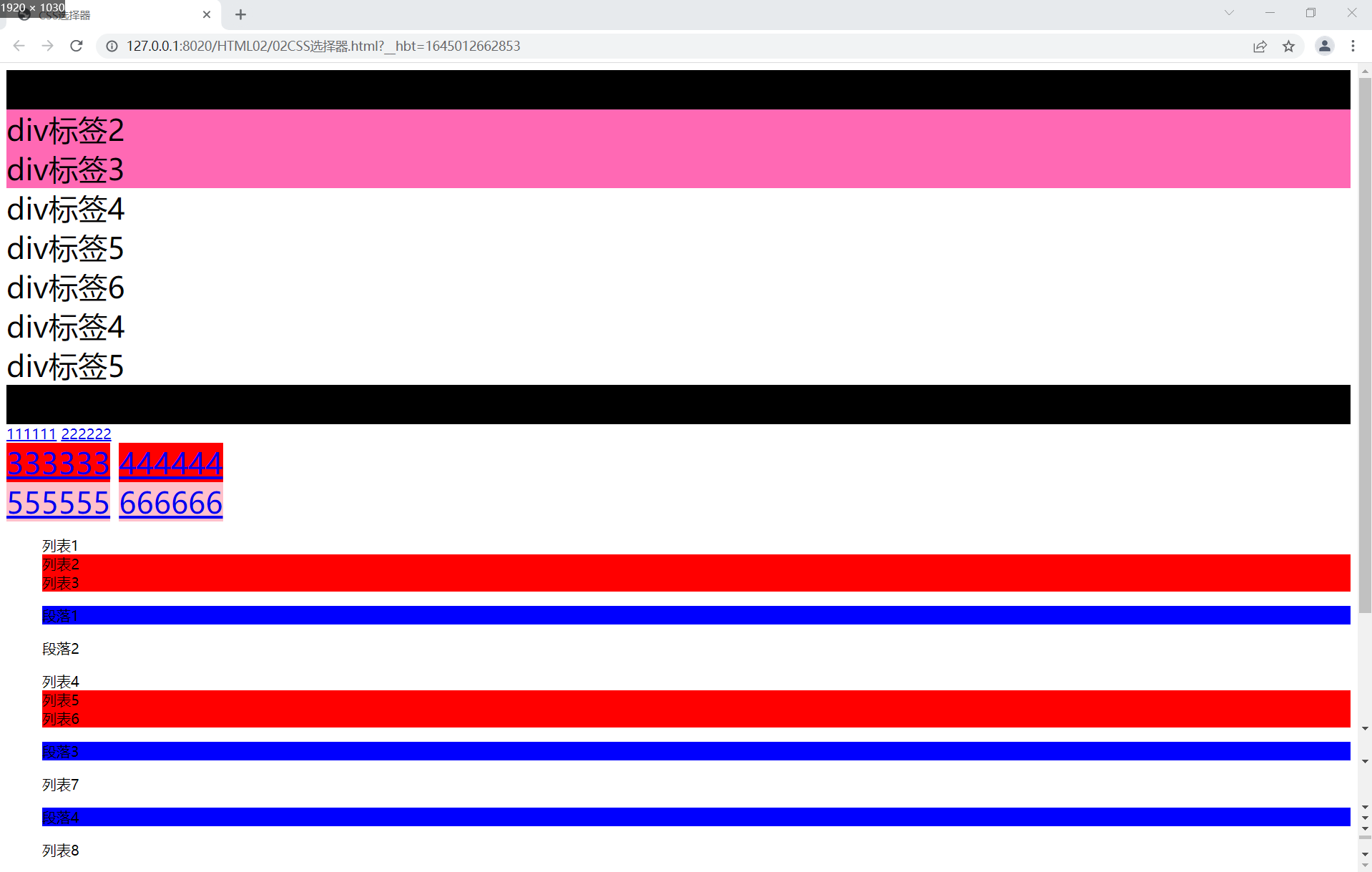
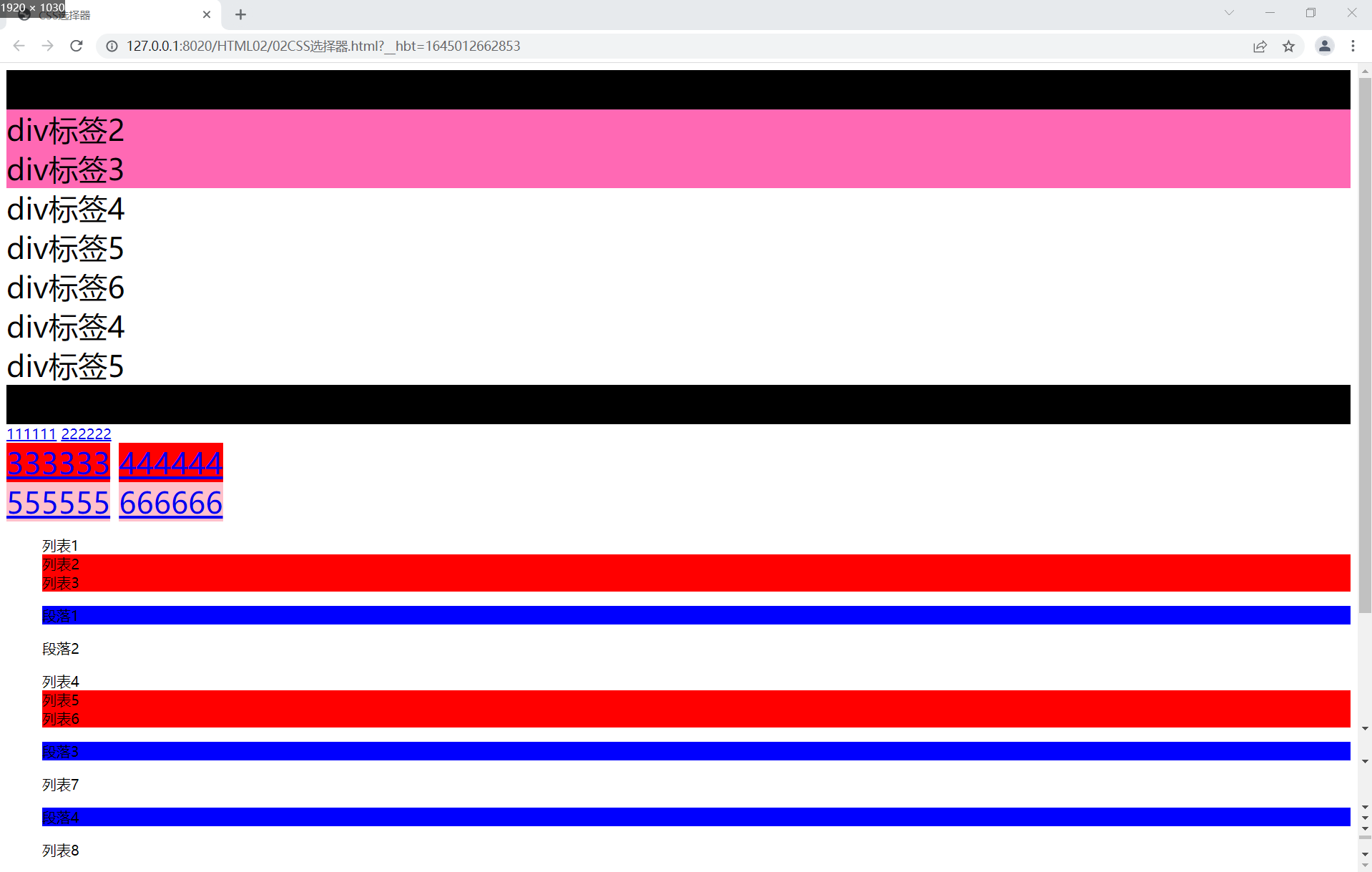
<style type="text/css">
#div1{
background-color: #4169E1;
}
.c1{
background-color: #FF69B4;
font-size: 30px;
}
div{
font-size: 33px !important;
}
#div1,.c4{
background-color: black;
}
#box a{
background-color: blue;
}
#box>a{
background-color: red;
}
#box #one a{
background-color: pink;
}
.content li+li{
background-color: red;
}
.content li+p{
background-color: blue;
}
ul{
list-style: none;
}
</style>
</head>
<body>
<div id="div1">div标签1</div>
<div id="div2" class="c1">div标签2</div>
<div id="div3" class="c1">div标签3</div>
<div id="div4">div标签4</div>
<div id="div5">div标签5</div>
<div id="div6">div标签6</div>
<div id="div7" class="c2">div标签4</div>
<div id="div8" class="c3">div标签5</div>
<div id="div9" class="c4">div>标签6</div>
<a href="###">111111</a>
<a href="###">222222</a>
<div id="box">
<a href="###">333333</a>
<a href="###">444444</a>
<div id="one">
<a href="###">555555</a>
<a href="###">666666</a>
</div>
</div>
<ul class="content">
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
<p>段落1</p>
<p>段落2</p>
<li>列表4</li>
<li>列表5</li>
<li>列表6</li>
<p>段落3</p>
<li>列表7</li>
<p>段落4</p>
<li>列表8</li>
</ul>
</body>
</html>
|